Flex カレンダー 日付複数選択可能 – DatePickerサンプル
Flexで日付を複数選択可能なカレンダーDatePickerクラスです。

Flex でカレンダーといえば、DateFieldとDateChooser コンポーネントがありますね。
しかし、実務の中では年間で稼働日を管理したりするケースがあり、これらのコンポーネントでは表現や利用に問題があったりします。
年間カレンダーを手軽に表示でき、また、選択された Date 型 が ArrayCorrection で取得できたらと思い、以下のようなものを作ってみました。
グレー表示されているのが、選択された日付ということになります。
目次
月間カレンダー
基本のカレンダーはこのようになります。土日は休日扱いなので、デフォルトで選択状態になります。ここは設定で変えられます。

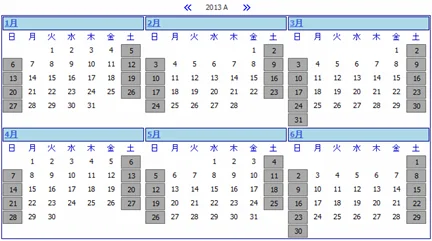
半期カレンダー
月間カレンダーを 6個並べると、半期カレンダーになります。実務の中では、半期でものを考えることがありますので、そういった場合に利用できます。

このケースは、開始月が 1月 からになっていますが、4月・10月から開始することも可能です。
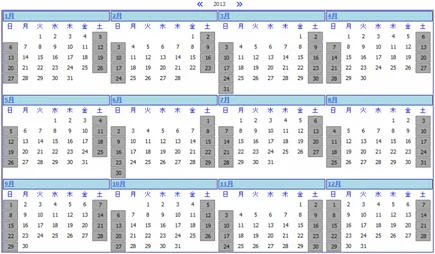
年間カレンダー
月間カレンダーを 12個並べると、年間カレンダーになります。実務の中では、年間の稼働日カレンダーを管理するケースがありますので、そういった場合に利用できます。

このケースは、開始月が 1月 からになっていますが、4月・10月から開始することも可能です。
使い方
mxml から作成します。ここでは、Module を利用します。
まず、コンポーネントの宣言をします。
xmlns:dp="datepicker.*"
そして creationComplete にて、 onInit をコールします。
creationComplete="onInit()"
次に、年度の表示と前月・翌月のボタンを表示する記述をします。クリックイベントに、 beforeMonth と nextMonth を記述します。
<mx:HBox horizontalAlign="center" width="219" height="10" verticalAlign="middle">
<s:Spacer width="100%" />
<s:Image id="before" source="icon/arrow_blue_left.gif" click="beforeMonth()" buttonMode="true" useHandCursor="true" mouseChildren="false" />
<s:Spacer width="20" />
<mx:Text id="year" />
<s:Spacer width="20" />
<s:Image id="next" source="icon/arrow_blue_right.gif" click="nextMonth()" buttonMode="true" useHandCursor="true" mouseChildren="false" />
<s:Spacer width="100%" />
</mx:HBox>
ここで、月間カレンダーの表示を記述します。id は month としています。
<dp:OneMonth id="month" />
これで mxml の記述はおしまいです。
次に、イベント処理を記述します。
datepicker.Util クラスを読み込みます。
import datepicker.Util;
開始日の変数を宣言します。
private var startDate:Date;
creationComplete で利用される onInit() を記述します。
ここでは、CSS の読み込みと、開始日を設定しています。そして、後で出てくるカレンダー作成の関数をコールします。
protected function onInit():void {
StyleManager.getStyleManager(null).loadStyleDeclarations("css/blue.swf");
var today:Date = new Date;
startDate = new Date(today.fullYear,today.month,1)
onCreation(startDate);
}
前月のボタンがクリックされたら動作する関数を記述します。開始日を前月にして、カレンダー作成の関数をコールします。
protected function beforeMonth():void {
startDate = Util.addMonth(startDate, -1);
onCreation(startDate);
}
翌月のボタンがクリックされたら動作する関数を記述します。開始日を翌月にして、カレンダー作成の関数をコールします。
protected function nextMonth():void {
startDate = Util.addMonth(startDate, 1);
onCreation(startDate);
}
カレンダーを作成します。
protected function onCreation(stDate:Date):void {
// カレンダー作成
month.creation(stDate);
year.text = stDate.fullYear.toString();
}
これでおしまいです。
基本は DatePicker.creation に開始日を指定するだけです。
土曜日や日曜日をデフォルト選択なしにする。
土曜日を操作にするには saturdayIsHoliday を利用します。
日曜日を操作にするには sundayIsHoliday を利用します。
いづれも creation のコール前に、以下のような記述をします。
month.saturdayIsHoliday = false;
month.sundayIsHoliday = false;
month.creation(stDate);
すると、以下のように選択が外れます。

半期と年間のカレンダーの場合、月単位に設定する必要があります。1月を開始月とした場合、1か月目の土日を操作するなら firstSaturdayIsHoliday、firstSundayIsHoliday を利用します。
2月は、2か月目の土日を操作ということになり secondSaturdayIsHoliday、secondSundayIsHoliday となります。
以下に、プロパティリストを記述します。(1月を開始日とした場合)
| 土曜日 | 日曜日 | 半期カレンダーで利用 | 年間カレンダーで利用 | |
|---|---|---|---|---|
| 1月 | firstSaturdayIsHoliday |
firstSundayIsHoliday |
○ | ○ |
| 2月 | secondSaturdayIsHoliday |
secondSundayIsHoliday |
○ | ○ |
| 3月 | thirdSaturdayIsHoliday |
thirdSundayIsHoliday |
○ | ○ |
| 4月 | fourthSaturdayIsHoliday |
fourthSundayIsHoliday |
○ | ○ |
| 5月 | fifthSaturdayIsHoliday |
fifthSundayIsHoliday |
○ | ○ |
| 6月 | sixthSaturdayIsHoliday |
sixthSundayIsHoliday |
○ | ○ |
| 7月 | seventhSaturdayIsHoliday |
seventhSundayIsHoliday |
× | ○ |
| 8月 | eightSaturdayIsHoliday |
eightSundayIsHoliday |
× | ○ |
| 9月 | ninthSaturdayIsHoliday |
ninthSundayIsHoliday |
× | ○ |
| 10月 | tenSaturdayIsHoliday |
tenSundayIsHoliday |
× | ○ |
| 11月 | elevenSaturdayIsHoliday |
elevenSundayIsHoliday |
× | ○ |
| 12月 | twelveSaturdayIsHoliday |
twelveSundayIsHoliday |
× | ○ |
選択された日付、選択されていない日付を取得する。
選択された日付を取得する場合は getDisabledList() にて取得できます。選択されていない日付を取得する場合は getEnabledList() にて取得できます。
戻り値は、いづれも ArrayCorrection です。

こんな感じで取得してください。
// 選択されている日付を表示
var disabledList:ArrayCollection = month.getDisabledList();
for each ( var disabledDate:Date in disabledList ) {
selected.text += f.format(disabledDate) + "n";
}
// 選択されていない日付を表示
var enabledList:ArrayCollection = month.getEnabledList();
for each ( var enabledDate:Date in enabledList ) {
nonSelected.text += f.format(enabledDate) + "n";
}
選択状態日付、未選択日付を設定する。
表示時に選択状態を作るには holidayList を利用します。表示時に未選択状態を作るには weekdayList を利用します。
たとえば昨日・今日・明日を選択状態にするには、month.creation のコール前に、以下のような記述をします。
var today:Date = new Date;
var yeasterday:Date = new Date(today.fullYear,today.month,today.date - 1);
var tommorow:Date = new Date(today.fullYear,today.month,today.date + 1);
var holidayList:ArrayCollection = new ArrayCollection([
today,
yeasterday,
tommorow
]);
month.holidayList = holidayList;
month.creation(stDate);
すると、以下のように選択状態を作ることができます。

今度は逆に、昨日・今日・明日を未選択状態にしてみましょう。
var today:Date = new Date;
var yeasterday:Date = new Date(today.fullYear,today.month,today.date - 1);
var tommorow:Date = new Date(today.fullYear,today.month,today.date + 1);
var weekdayList:ArrayCollection = new ArrayCollection([
today,
yeasterday,
tommorow
]);
month.weekdayList = weekdayList;
month.creation(stDate);
すると、以下のように未選択状態を作ることができます。

ここで注意が必要なのは、未選択状態を作るということは、リストにない日付は全て選択状態になることです。
半期と年間のカレンダーの場合、月単位に設定する必要があります。1月を開始月とした場合、1か月目の表示時に、選択状態を作るには firstHolidayList を利用します。未選択状態を作るには firstWeekdayList を利用します。
2月は、2か月目の操作ということになり、選択状態を作るには secondHolidayList を利用します。未選択状態を作るには secondWeekdayList を利用します。
以下にプロパティリストを記述します。(1月を開始日とした場合)
| 選択状態 | 未選択状態 | 半期カレンダーで利用 | 年間カレンダーで利用 | |
|---|---|---|---|---|
| 1月 | firstHolidayList |
firstWeekdayList |
○ | ○ |
| 2月 | secondHolidayList |
secondWeekdayList |
○ | ○ |
| 3月 | thirdHolidayList |
thirdWeekdayList |
○ | ○ |
| 4月 | fourthHolidayList |
fourthWeekdayList |
○ | ○ |
| 5月 | fifthHolidayList |
fifthWeekdayList |
○ | ○ |
| 6月 | sixthHolidayList |
sixthWeekdayList |
○ | ○ |
| 7月 | seventhHolidayList |
seventhWeekdayList |
× | ○ |
| 8月 | eightHolidayList |
eightWeekdayList |
× | ○ |
| 9月 | ninthHolidayList |
ninthWeekdayList |
× | ○ |
| 10月 | tenHolidayList |
tenWeekdayList |
× | ○ |
| 11月 | elevenHolidayList |
elevenWeekdayList |
× | ○ |
| 12月 | twelveHolidayList |
twelveWeekdayList |
× | ○ |
サンプルソースのダウンロード
ソースは こちら からダウンロードできます。
本ツールの利用やソースの変更は自由ですが、こちらでは一切の保障ができませんので、自己責任にてお願い致します。
おつかれさまでした。