Flex カレンダー日付 選択範囲の制御方法 - コントロール DateChooser
DateChooser コントロールを使った、日付の選択範囲を制御する方法です。
DateChooser コントロールは、月の名前、年、および月の各日を示すグリッドを表示し、そのグリッドの列ラベルとして曜日を表示します。ユーザーはある日付、日付の範囲、または複数の日付を選択できます。このコントロールには、月と年を前後に移動するための矢印ボタンがあります。ユーザーが複数の日付を選択できるようにしたり、特定の日付を選択できないようにしたり、表示される日付を一定の範囲に制限したりすることができます。
ここでは DateChooserコントロールを使った日付の選択範囲を制御する方法 を紹介します。
カレンダー日付 選択範囲の制御方法
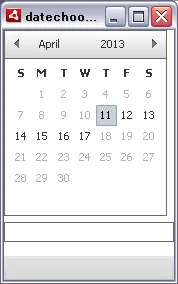
実際にやってみると以下のようになります。
<?xml version="1.0" encoding="utf-8"?>
<s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="170"
height="250">
<fx:Declarations>
</fx:Declarations>
<fx:Style>
.default {
font-family: Tahoma,MS Gothic,SimSun,sans-serif,Arial;
font-size: 11;
font-weight: normal;
color: #333333;
}
</fx:Style>
<s:VGroup >
<mx:DateChooser id="dateChoose" showToday="true" styleName="default"
change="{logText.text = '' + dateChoose.selectedDate ; }"
disabledRanges="{[
{ rangeEnd : new Date( new Date().getTime() - 1 * 1000 * 60 * 60 * 24 ) },
{ rangeStart : new Date( new Date().getTime() + 7 * 1000 * 60 * 60 * 24 ) }
]}"
/>
<mx:TextArea id="logText" width="170" height="20" styleName="default"/>
</s:VGroup>
</s:WindowedApplication>
disabledRanges で、選択できる開始日と、終了日を設定しています。disabledRanges は、配列を設定することができます。実務では、稼働・非稼働の日付を管理する企業さんが多いので、そういった場合にも利用できますね。
結果は以下の通りです。

複数の日付を選択できるようにしたり、特定の日付を選択できないようにしたり、
表示される日付を一定の範囲に制限したりすることができます。
おつかれさまでした。