Google Chrome jsファイルが読み込まれない場合の対処方法
Google Chromeでjsファイルが読み込まれない場合の対処方法です。

普段、FireFoxを使って開発しているんだけど、検証にはIEやMS EdgeやChromeなんかのブラウザで動作確認しています。
そんでJsファイルを新たに追加すると、Chromeが高い確率でjsファイルを読んでくれない。正直焦る。他のブラウザは動くから不具合ではないんだろうけど、何が原因かわからなくなって更に焦ると。しかも直接HTMLにJavascriptを書けば動くし。
文字コードが云々とか、キャッシュが云々なんてこともあるかもだけど、localhostでは考えにくいですよね。
ここでは Google Chromeでjsファイルが読み込まれない場合の対処方法 を紹介します。
ChromeのCookieを削除する
結論、ChromeのCookieを削除すればjsファイルを読み込みます。はい、そうです。たったこれだけなんです。
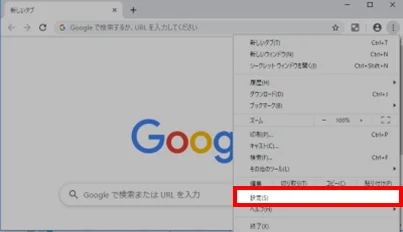
ChromeのCookieの削除方法は、ブラウザ右上のメニューから「設定」をクリックします。

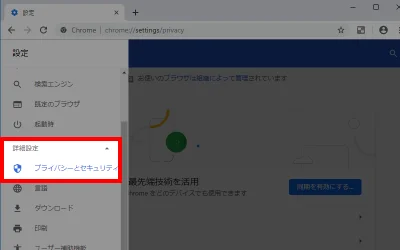
左側の設定メニューから「詳細設定」をクリックして、「プライバシーとセキュリティ」をクリックします。

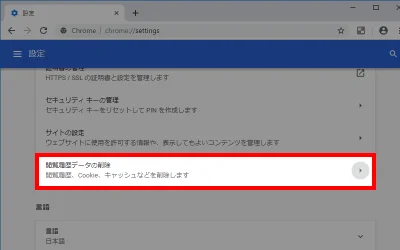
少し下がって、「閲覧履歴データの削除」をクリックします。

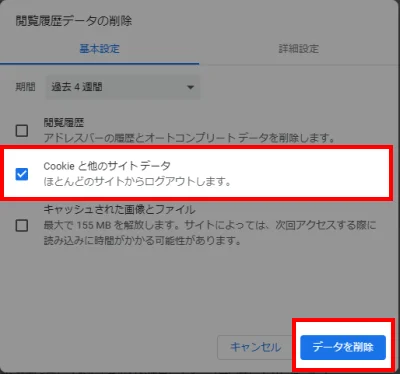
「Cookie と他のサイトデータ」にチェックが入っていることを確認して、「データを削除」ボタンをクリックします。

これでjsファイルを読み込んでくれるはずです。
まとめ
Google Chrome jsファイルが読み込まれない場合の対処方法を紹介しました。
なんでChromeだけjsファイルを読み込まなくなるのかはわかりません。他のブラウザでは発生したこともありません。
ご存知の方がいらっしゃればコメントお願いします。
おつかれさまでした。