iPhone SafariでHTMLソースを確認する方法 -View Source
iPhoneのSafariでHTMLソースを確認する方法です。

出先でPCがない時にどうしてもWebサイトのHTMLソースを確認しないといけない、そんな場面ありますよね。そんなことあるの?!って・・、あったんですよー。
そんな時には View Source というアプリをインストールすれば、いつでもどこでもHTMLソースを確認できます。
ここでは View SourceをインストールしてiPhoneのSafariでHTMLソースを確認する方法 を紹介します。
Sponsored Links
View Sourceのインストール
Apple Storeから「View Source」を検索してインストールします。

View Sourceの使い方
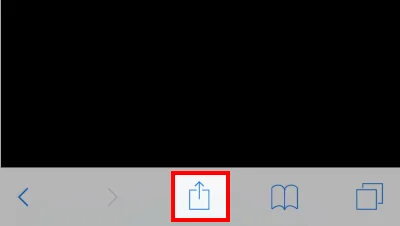
Safariで、対象のページを開いて「共有マーク」をタップします。

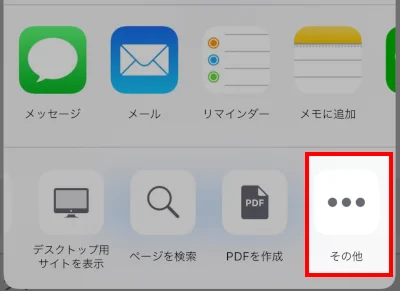
次に「その他」を選択します。

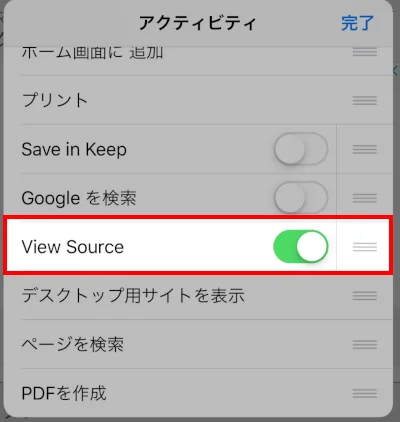
「View Source」のスイッチをOnにすれば、設定は完了です。

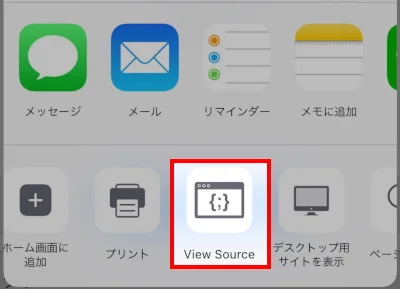
すると「View Source」が現れるのでタップすれば・・・、

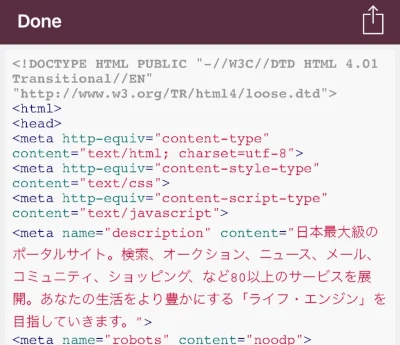
おおおー、HTMLソースが表示されたー^^

ちなみにこちらは「Yahoo!」のHTMLソースです。意外にもHTML5でないことに驚きです。
記事の執筆は2019.06です。
Sponsored Links
まとめ
iPhoneのSafariでHTMLソースを確認する方法を紹介しました。
ソースを見て修正が必要とわかれば、誰かに指示して直してもらうこともできますからね。うーん、これは便利だ^^
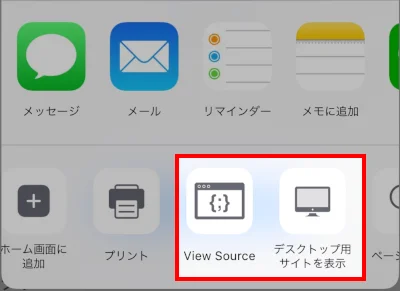
ちなみに、PCサイトとスマホサイトでソースが違う場合には、一度「デスクトップ用サイトを表示」をタップした後、再度「View Source」をタップすればHTMLソースの確認ができます。

うまく使って不具合の早期解決を目指しましょう。
おつかれさまでした。