Spring Bootでメール送信する方法
Spring Bootでメール送信する方法です。

ここで紹介するのは、いわゆる「お問い合わせ」ページをモデルにしたメールの送信方法です。
今回のサンプルはテキスト送信だけで、ファイルを添付しての送信はしていません。
SNS時代でもまだまだ現役なメールをうまく活用して業務に役立てましょう。
ここでは Spring Bootでメール送信する方法 を紹介します。
Sponsored Links
環境
- Spring Boot 1.4.1
- Thymeleaf 3.0.2
- Windows7
- Java8
- Eclipse 4.6 Neon
- Bootstrap 3.3.7
- jQuery 2.1.1
メール送信設定
Spring Boot でメール送信する為には、pom.xml に下記を追記します。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
続いて application.yml に下記を追記します。
spring:
mail:
host: smtp.gmail.com
port: 587
username: googleメールアドレス
password: パスワード(2段階認証はアプリパスワード)
properties.mail.smtp.auth: true
properties.mail.smtp.starttls.enable: true
ここでは Gmail を例にしています。利用する環境によって書き換えてください。
Sponsored Links
メール送信のサンプル
それではサンプルを作って確認しましょう。
・pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>jp.demo.sbml</groupId>
<artifactId>spring-boot-mail</artifactId>
<version>0.0.1-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.1.RELEASE</version>
</parent>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<thymeleaf.version>3.0.2.RELEASE</thymeleaf.version>
<thymeleaf-layout-dialect.version>2.0.5</thymeleaf-layout-dialect.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>2.1.1</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<source>${java.version}</source>
<target>${java.version}</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
・Application.java
package jp.demo.sbml;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
・IndexController.java
package jp.demo.sbml;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class IndexController {
@RequestMapping(value = "/", method = RequestMethod.GET)
String index(Model model) {
return "index";
}
}
・Index.html
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring Boot de EMail</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="Spring Bootでメール送信するサンプル">
<meta name="keywords" content="springboot,contact us,">
<link rel="stylesheet" media="all" th:href="@{/webjars/bootstrap/3.3.7/css/bootstrap.min.css}" />
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
body {
font-family: "Helvetica Neue",Helvetica,Arial,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
.cred {
color: red;
}
</style>
</head>
<body>
<div class="container">
<h1 class="page-header">お問い合わせ</h1>
<div>
<p class="text-center">以下を入力して送信ボタンをクリックしてください。<span class="cred">*</span>は入力必須です。</p>
<form class="form-horizontal" name="contactform" role="form" method="post" action="" novalidate>
<div class="form-group">
<label for="inputName" class="col-sm-3 control-label">お名前 <span class="cred">*</span></label>
<div class="col-sm-9">
<input type="text" class="form-control" name="contact_data[name]" placeholder="お名前" value="">
</div>
</div>
<div class="form-group">
<label for="inputEmail" class="col-sm-3 control-label">メールアドレス <span class="cred">*</span></label>
<div class="col-sm-9">
<input type="email" class="form-control" name="contact_data[email]" placeholder="メールアドレス" value="">
</div>
</div>
<div class="form-group">
<label for="inputMessage" class="col-sm-3 control-label">お問い合わせ内容 <span class="cred">*</span></label>
<div class="col-sm-9">
<textarea class="form-control" name="contact_data[message]" rows="5"></textarea>
</div>
</div>
<div class="text-center">
<button type="submit" name="btnSubmit" class="btn btn-success">送信する</button>
</div>
</form>
</div>
<script type="text/javascript" th:src="@{/webjars/jquery-ui/1.12.1/jquery-ui.min.js}"></script>
</div>
</body>
</html>
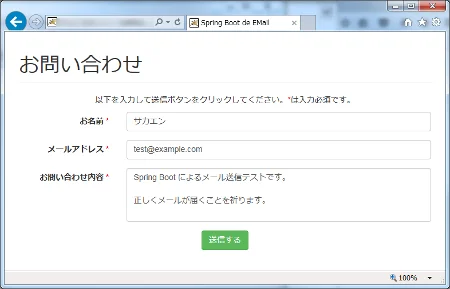
ここまで作るとこんな感じになります。

mvn celan & test で、一度動作確認してみてください。
次に、フォームの内容をサーバーサイドへPOSTする記述と、受信側でメール送信する記述をおこないます。
・index.html に追記
<script type="text/javascript">
$('#btnSend').click(function() {
var indata = parseJson($('#contactform').serializeArray());
$.ajax({
type: "POST",
url: "./sendmail",
dataType: "json",
data: JSON.stringify(indata),
contentType: 'application/json',
scriptCharset: 'utf-8',
success: function(otdata, dataType) {
if ( otdata[0] == "OK" )
alert("メール送信しました");
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert("Error : " + errorThrown);
}
});
});
var parseJson = function(data) {
var returnJson = {};
for (idx = 0; idx < data.length; idx++) {
returnJson[data[idx].name] = data[idx].value;
}
return returnJson;
}
</script>
・ContactForm.java
package jp.demo.sbml;
import lombok.Getter;
import lombok.Setter;
@Getter
@Setter
public class ContactForm {
private String name;
private String email;
private String message;
}
・SendMailController.java
package jp.demo.sbml;
import java.util.Arrays;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.MediaType;
import org.springframework.mail.MailSender;
import org.springframework.mail.SimpleMailMessage;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class SendMailController {
@Autowired
private MailSender mailSender;
@RequestMapping(value = "/sendmail", consumes=MediaType.APPLICATION_JSON_VALUE)
@ResponseBody
public List<String> sendmail(@RequestBody ContactForm form) {
String body = "お名前: " + form.getName() + "n" +
"メールアドレス: " + form.getEmail() + "n" +
"メッセージ: n" + form.getMessage();
SimpleMailMessage msg = new SimpleMailMessage();
msg.setFrom(form.getEmail());
msg.setTo("google-account@gmail.com"); // 自身のメールアドレスを設定してください。
msg.setSubject("お問い合わせがありました");
msg.setText("お問い合わせは下記の通りです。nn---------------------------n" + body + "n---------------------------");
mailSender.send(msg);
return Arrays.asList("OK");
}
}
さて、コーディングはここまでです。早速、動作検証しましょう。
メール送信動作検証
環境によっては Tomcat へデプロイしてから動作検証・・・なんてこともあるかもしれません。その場合は「Spring BootでWARファイルを作成してTomcatへデプロイする方法」を参考にして war ファイルを作ってデプロイしてください。
お問い合わせページにアクセスし、必要な入力をおこないます。
ここではメールアドレスなどのバリデーションチェックはしていません。

送信するボタンを押して、下記のメッセージが出ればとりあえずOK。

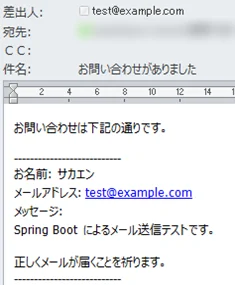
しばらく待てば・・・、

おおおー、メールが届いた―^^
Sponsored Links
まとめ
Spring Bootでメール送信する方法を紹介しました。
SNS時代とはいえ、ホームページ上からのお問い合わせは相変わらずメールです。運用しているシステムのアラートなんかもメールで・・・っていうのが一般的だと思います。メルマガもまだまだ現役ですね。
そんな中でメール送信が手軽におこなえるというのはホントにありがたいですよね。
皆さんも試してみてください。
おつかれさまでした。
Sponsored Links