Spring Bootを使ってWebアプリを作る方法
Spring Bootを使ってWebアプリを作る方法です。

Spring Boot とは、Spring プロジェクトが提供する様々なライブラリを手軽に使って、開発の生産性を向上させようっていう代物です。Spring framework は今から10年以上前からある老舗で、Webアプリ開発に必要な様々な機能を提供してくれていました。DIコンテナの概念は、このフレームワークが教えてくれたと言ってもいいでしょう。
とはいえ、オブジェクト同士を疎結合にしたことで、ソースの実行順序は追いにくくなるは、アノテーションと設定ファイル地獄になるわで、個人的にはできるだけ避けてきた背景もあります(笑)。Spring の環境構築にも知識や手間が必要で、一昔前じゃ手軽に試すってのが難しかった記憶があります。
個人的には Struts + Seasar2 というプロダクトを優先的に利用していました。ところが 2016/9/26 に Seasar2 のサポートが終了するという事態に。。。むむむぅ・・・、好んで使っていただけにホントに残念に思いました><。
Struts1 も Seasar2 も EOL となった今、Java EE や Spring に移行しようと思っている方、多いのではないでしょうか。とあるプロジェクトで Spring Boot を検証してみたところ、「これはいいかもー」と思ったので、Hello World するまでの手順を掲載しておきます。
これから Spring BootでWebアプリを作ろうと思っている方 の参考になればうれしいですね。
環境
- Spring Boot 1.4.1
- Thymeleaf 3.0.2
- Windows7
- Java8
- Eclipse 4.6 Neon
STS(Spring Tool Suite) という専用の開発環境が用意されていますが、結局のところ Eclipse なので。
Spring Bootプロジェクトの作成
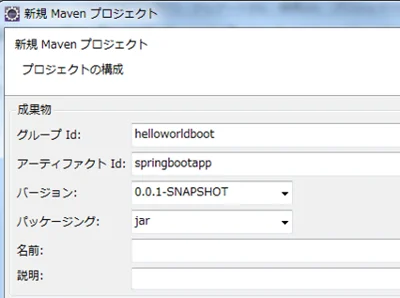
新規プロジェクトから、Mavenプロジェクトを選びます。

pom.xmlに、以下を追記します。
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.1.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
全体の pom.xml はこんな感じです。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>helloworldboot</groupId>
<artifactId>springbootapp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>springbootapp</name>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.1.RELEASE</version>
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
</project>
Spring BootでHello Worldする方法
Spring Boot の設定とエントリポイントとなる App クラスを作成します。
package springbootapp;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
/src/main/java に Controller クラスを作成します。
package springbootapp;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloWorldController {
@RequestMapping(name = "/")
public String helloWorld() {
return "Hello world";
}
}
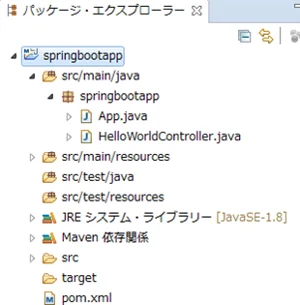
ここまで作るとこんな感じになります。

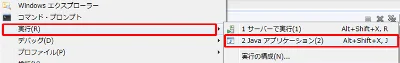
Appクラスを右クリックで[実行]から[Javaアプリケーション]をクリックします。

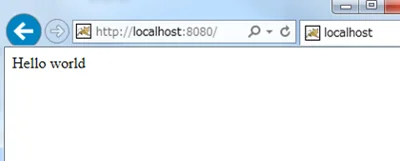
http://localhost:8080/ へアクセスすると・・・、

おおお、表示されましたー^^
Thymeleafを導入する。
Thymeleaf(タイムリーフ)は、Springとの相性が良いとされるテンプレートエンジンです。Thymeleaf2 系では、日本語のドキュメントもあります。
・tutorial Using Thymeleaf (ja)
Spring Boot 1.4では、デフォルトでThymeleaf 2が使われますが、Thymeleaf 3 を使ってみましょう。Thymeleaf2 では XHTML で書く必要がありますが、Thymeleaf3 だと完全にピュアな HTML で書くことができます。
pom.xml に下記を追記しましょう。
<properties>
<thymeleaf.version>3.0.2.RELEASE</thymeleaf.version>
<thymeleaf-layout-dialect.version>2.0.5</thymeleaf-layout-dialect.version>
<thymeleaf-extras-springsecurity4.version>3.0.2.RELEASE</thymeleaf-extras-springsecurity4.version>
<thymeleaf-extras-data-attribute.version>2.0.5</thymeleaf-extras-data-attribute.version>
<thymeleaf-extras-java8time.version>3.0.0.RELEASE</thymeleaf-extras-java8time.version>
</properties>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
全体の pom.xml はこんな感じです。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>helloworldboot</groupId>
<artifactId>springbootapp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>springbootapp</name>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.1.RELEASE</version>
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<thymeleaf.version>3.0.2.RELEASE</thymeleaf.version>
<thymeleaf-layout-dialect.version>2.0.5</thymeleaf-layout-dialect.version>
<thymeleaf-extras-springsecurity4.version>3.0.2.RELEASE</thymeleaf-extras-springsecurity4.version>
<thymeleaf-extras-data-attribute.version>2.0.5</thymeleaf-extras-data-attribute.version>
<thymeleaf-extras-java8time.version>3.0.2.RELEASE</thymeleaf-extras-java8time.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
</project>
src/main/resources に templates フォルダを作って index.html というテンプレートファイルを作ります。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Spring boot de Hello world!</title>
</head>
<body>
<span th:text="${message}">Hello world</span>
</body>
</html>
次に、コントローラを View を使うように変更します。
@Controller
public class HelloWorldController {
@RequestMapping("/")
public String helloWorld(Model model) {
model.addAttribute("message", "こんにちは世界");
return "index";
}
}
@RestController と @Controller の違いは次の通りです。
| @RestController | Json や XML などを返す WebAPI 用のコントローラで使用。View に遷移しないのでメソッドの戻り値はレスポンスのコンテンツになる。 |
|---|---|
| @Controller | 主に Web ページ用のコントローラで使用。メソッドの戻り値は View の遷移先を指定する。 |
実行するとこんな感じです。

せっかくなので、入力項目を追加して POST してみます。index.html に form タグを追加します。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Spring boot de Hello world!</title>
</head>
<body>
<span th:text="${message}">Hello world</span>
<form action="/" method="POST">
<input name="name" type="text" /><br/>
<input type="submit" />
</form>
</body>
</html>
Controller に POST 対応メソッドを追加します。
package springbootapp;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class HelloWorldController {
@RequestMapping(name = "/", method = RequestMethod.GET)
public String helloWorld(Model model) {
model.addAttribute("message", "こんにちは世界");
return "index";
}
@RequestMapping(name = "/", method = RequestMethod.POST)
public String nameToMessage(@RequestParam("name") String name, Model model) {
model.addAttribute("message", "こんにちは" + name + "さん");
return "index";
}
}
実行してテキストボックスに名前を入れます。

クエリ送信ボタンを押下すれば・・・、おおおお、表示されましたね。

まとめ
Java のフレームワークは数多く存在します。結局、何を選んだらいいかよくわからないなんてことも多いでしょう。習得の時間も必要ですからね。できるだけ時間をかけずに習得したいのと、流行りのものを取り入れたいってのは Web アプリの開発者の誰もが考えていることではないでしょうか。
優れたフレームワークは 30 分で Hello World! できるといわれますが、この Spring Boot も優れたフレームワークでしたよ^^。Java フレームワークの老舗 Spring Framework が面倒な要素を解消してシンプルにしたことで、開発の生産効率を上げられそうな気がします。
数年後には、デファクトスタンダードになるかもしれませんので、これから「JavaでWebアプリケーション開発をしよう」と思っている方には是非とも知識をいれておくことをおすすめします。
次はどの環境にでもデプロイできるよう war の作成方法をご紹介します。
おつかれさまでした。