CSSとjQueryでtableタグのtr要素を表示・非表示(display)にする方法
CSSとjQueryでtableタグのtr要素を表示・非表示(display)にする方法です。

divなどの通常要素では、displayプロパティを「none」や「block」にして操作しますが、tr要素では「block」ではなく「table-row」を使います。
これ、結構な確率で間違える。
ここでは CSSとjQueryでtableタグのtr要素を表示・非表示(display)にする方法 を紹介します。
Sponsored Links
tr要素を表示・非表示にする
tr要素を表示するには「block」ではなく「table-row」を使います。
例えばこんなコードがあったとします。
<table class="table table-bordered">
<thead>
<tr><th>やさい</th><th>くだもの</th></tr>
</thead>
<tbody>
<tr class="tr1"><td>とまと</td><td>いちご</td></tr>
<tr class="tr2"><td>なす</td><td>りんご</td></tr>
</tbody>
</table>
<script>
$(function(){
$('.btn').click(function(){
if($('.tr1').css('display') == 'none')
$('.tr1').css({'display':'block'});// ←NG。display:table-rowを使おう。
else
$('.tr1').hide();
})
})
</script>
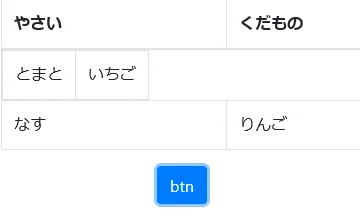
このコードは予想通りの動きになりません。このようにレイアウトが崩れます。

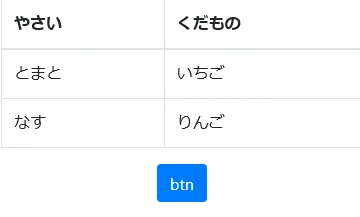
こうしてあげればOKです。
$('.tr1').css({'display':'table-row'});

ふむふむ、いい感じですね。
まとめ
CSSとjQueryでtableタグのtr要素を表示・非表示(display)にする方法を紹介しました。
tr要素の表示・非表示を切り替えるなんて、めったにやらないんで忘れがちです。
もし忘れたら、またこのページを訪れてくださいね。
おつかれさまでした。