Google マップ Styled Maps Wizardを使ってカスタマイズする方法
Googleマップをカスタマイズする方法です。

カスタマイズには Styled Maps Wizard を使うと簡単にカスタマイズができます。Web上で色や表示の設定を一つずつ変えていくことでマップの雰囲気をがらりと変えられます。オリジナルの Google マップを作ってみんなに自慢しましょう^^
ここでは Google Maps API Styled Map Wizard の使い方とJavascript への適用方法を紹介します。
目次
Styled Map WizardでGoogleマップをカスタマイズする
Google Maps API Styled Map Wizard を利用するには Google Chrome、Firefox、Safari のいずれかのブラウザが必要になります。Internet Explorer では使えないのでご注意ください。
IEをご利用の方は「インターネット・エクスプローラー(Internet Explorer、IE)に脆弱性!今こそ代替ブラウザへ移行を!」を参考にブラウザのインストールをしてみてください。
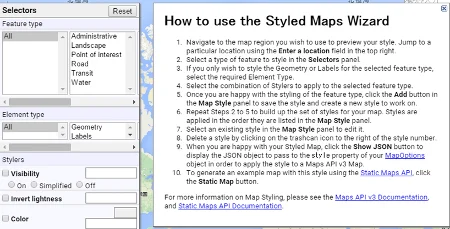
まずは How to use the Styled Maps Wizard を閉じましょう。

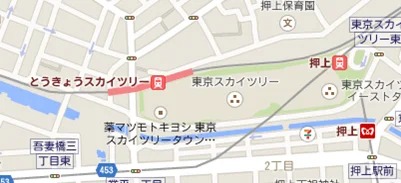
画面右上から場所を入力して、地図を表示します。ここでは墨田区の新名所となった東京スカイツリー周辺の地図を表示します。
![]()
マップの色を変える
まずは、地図上の色を変えてみましょう。色を変えるには Selectors の Hue を変更します。

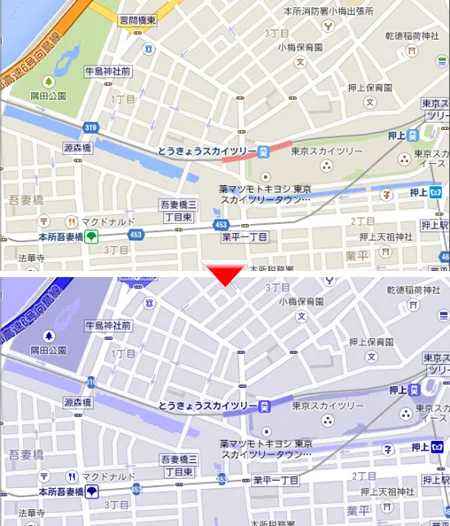
カラーパレットを選択して色を変えます。ここでは #0800ff を選択しました。

がらりと雰囲気が変わりましたね。こんな感じで直感的に操作できるのも、このツールの魅力です。
パーツの表示を変える
各パーツの表示を変えてみましょう。Selectors ⇒ Feature Type から All ⇒ Road ⇒ Highway ⇒ Controlled access を選択します。Hue のカラーパレットを選択します。
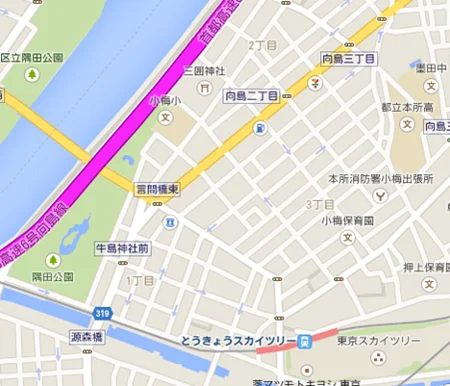
ここでは #ff00ff を選択しました。

高速道路だけがピンク色になりましたね。ちょっと目立ちすぎなので、目立たないように調整しましょう。Saturation=-30、Lightness=30としましょう。バーを左に動かすとマイナス値になり、右に動かすとプラス値になります。

うん、高速道路のピンクがやわらかい感じになりましたね。

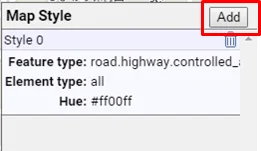
次に駅を赤くしてみましょう。画面右の MAP Style で Add ボタンを押下します。

Selectors ⇒ Feature Type から All ⇒ Transit ⇒ Station ⇒ Rail を選択します。Hue のカラーパレットを選択します。
ここでは #ff0000 を選択しました。

駅が赤くなりました。
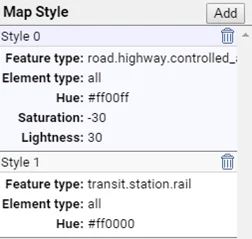
これでオリジナルのマップが出来上がりました。スタイルを変えたので、画面右上の MAP Style には以下の表示がされています。

このようにスタイルを追加していくと、マップ上の色や表示が変更できます。色々試してオリジナルの Google マップを作ってみてください。
ソースを出力する
マップスタイルが決まったらソースを出力します。Map Style の下の方に Show JSON ボタンがあるので押下してみましょう。

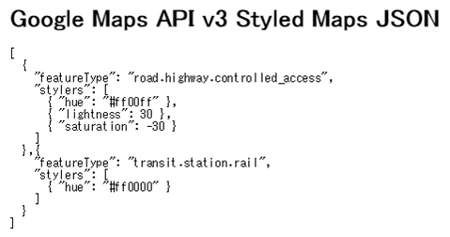
するとスタイルソースが表示されますので、コピーしましょう。これを自前で作った Google マップに適用します。

スタイルをGoogleマップに適用する
作ったスタイルをマップに適用する方法です。Google マップの基本操作は こちらページ をご覧ください。
js
先ほどコピーしたソースは styles 変数に格納します。google.maps.StyledMapType の引数として利用します。
var styles = [
{
"featureType": "road.highway.controlled_access",
"stylers": [
{ "hue": "#ff00ff" },
{ "lightness": 30 },
{ "saturation": -30 }
]
},{
"featureType": "transit.station.rail",
"stylers": [
{ "hue": "#ff0000" }
]
}
]
var styledMap = new google.maps.StyledMapType(styles, {name: "Styled Map"});
google.maps.Map への引数である mapOptions 配列には mapTypeControlOptions として配列を設定します。
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, 'map_style']
}
この時にスタイルの名前を指定します。ここでは map_style としていますが後続でも必要な名前となりますのでネーミングには注意しましょう。
スタイルを設定しない場合は mapTypeControlOptions の部分が mapTypeId: google.maps.MapTypeId.ROADMAP となります。
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
map.mapTypes.set('map_style', styledMap);
map.setMapTypeId('map_style');
google.maps.Map によって作られたマップの mapTypes に、先ほど指定した名前(map_style) と google.maps.StyledMapType で作られた変数を引数に設定します。setMapTypeId で 指定した名前(map_style) を設定すればOKです。
全ソースは以下のようになります。
function initialize() {
var latlng = new google.maps.LatLng(35.710019,139.810681);
var styles = [
{
"featureType": "road.highway.controlled_access",
"stylers": [
{ "hue": "#ff00ff" },
{ "lightness": 30 },
{ "saturation": -30 }
]
},{
"featureType": "transit.station.rail",
"stylers": [
{ "hue": "#ff0000" }
]
}
]
var styledMap = new google.maps.StyledMapType(styles, {name: "Styled Map"});
var mapOptions = {
zoom: 15, // 拡大比率
center: latlng, // 表示枠内の中心点
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, 'map_style']
}
};
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
map.mapTypes.set('map_style', styledMap);
map.setMapTypeId('map_style');
}
html
htmlは以下のようになります。body タグの onload で initialize メソッドを呼び出します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="gmap3.js"></script>
</head>
<body onload="initialize();">
<div id="map_canvas" style="width: 100%; height: 300px; margin: 10px 0;"></div>
</body>
</html>
ブラウザで表示すると、作ったスタイルが適用されているのがわかります。

参考サイト
・スタイル付き地図 - Google Maps JavaScript API v3 — Google Developers
まとめ
Google Maps API Styled Map Wizard は直感的な操作もできるので、とても使えるツールだと思います。オリジナルの地図を作って他社との差別化を図るのも面白いですね。
おつかれさまでした。