highlight.jsを使ってソースコードをきれいに表示させる方法
highlight.jsを使ってソースコードをきれいに表示させる方法です。

「highlight.js」を採用しようと思った理由は、シンタックスハイライト機能として定評があり、継続的に新バージョンが提供されていることがあげられる。使い方は、ファイルをダウンロード(もしくはCDN経由)して読み込み、初期化の記述をするだけで、とても簡単に導入できるのが特徴だ。カスタマイズについても、比較的簡単にできるのはうれしい。
ここでは highlight.jsを使ってソースコードをきれいに表示させる方法 を紹介します。
目次
Highlight.jsのバージョン
現在の新バージョンは、11.9.0となっている。
バンドルされている言語
highlight.min.js(v.11.9.0)にバンドルされている Common カテゴリーの言語は下記の通り。
| 言語 | クラスの指定 |
|---|---|
| Bash | bash |
| C | c |
| C++ | cpp |
| C# | csharp |
| CSS | css |
| Diff | diff |
| Go | go |
| GraphQL | graphql |
| INI | ini |
| Java | java |
| JavaScript | javascript |
| JSON | json |
| Kotlin | kotlin |
| Less | less |
| Lua | lua |
| Makefile | makefile |
| HTML, XML | xml |
| Markdown | markdown |
| Objective-C | objectivec |
| Perl | perl |
| PHP | php |
| PHP Template | php-template |
| Plain text | plaintext |
| Python | python |
| Python REPL | python-repl |
| R | r |
| Ruby | ruby |
| Rust | rust |
| SCSS | scss |
| Shell Session | shell |
| SQL | sql |
| Swift | swift |
| TypeScript | typescript |
| Visual Basic .NET | vbnet |
| WebAssembly | wasm |
| YAML | yaml |
Highlight.jsを導入する方法
Highlight.jsの導入には、CDN経由、ダウンロード、ES6 モジュール(npm インストール)、Vue プラグインなどの方法がある。
CDN経由で読み込み
もっとも簡単なのは「CDN経由」で読み込みすることだ。下記のコードを貼り付ければOK。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/go.min.js"></script>
<script>hljs.highlightAll();</script>
「hljs.highlightAll()」を実行するコードを書くのを忘れずに。
ダウンロードしてローカル配置する
2つ目としてはダウンロードして、ローカル配置する方法だ。「PageSpeed Insights」のパフォーマンスにも影響することから、筆者はこの方法をとっている。
まずは、下記のURLからダウンロードページへ移動する。
https://highlightjs.org/download
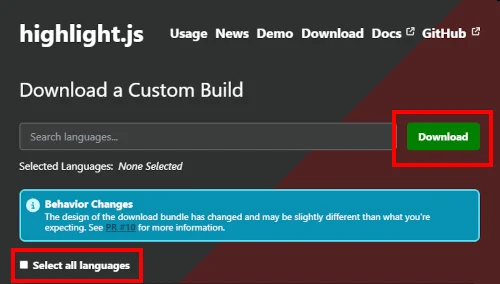
「Select all languages」のチェックをオンにして、「Download」ボタンを押すと「highlight.zip」がダウンロードされる。

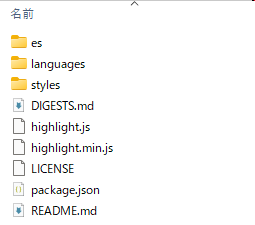
ZIPファイルを解凍すると下図のような状態となっている。このままサイト内へ配置しよう。

WordPressのテーマに記述するには、下記のコードを貼り付ければOK。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/js/highlight/styles/atom-one-dark.min.css">
<script src="<?php echo get_theme_file_uri('/js/highlight/highlight.min.js'); ?>"></script>
<script>hljs.highlightAll();</script>
「hljs.highlightAll()」を実行するコードを書くのを忘れずに。
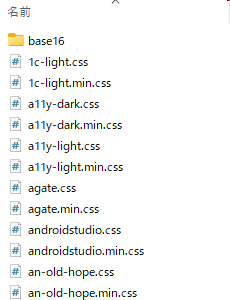
ここでは、Highlight.jsのテーマに「atom-one-dark.min.css」の読み込みを指定している。styleフォルダ内にあるCSSを指定すれば、Highlight.jsテーマを変更できる。

下記のページでHighlight.jsのテーマのデモが見れるので、自分のサイトにあったテーマを探してみるといいかも。
Highlight.jsの使い方
初期設定が終わったら、早速Highlight.jsを使ってみよう。
ハイライト表示する
Highlight.jsは、「<pre><code>〜</code></pre>」で囲まれたコードはハイライト表示される。
つまり、下記のコードを書くと、
<pre><code>function gethoge() {
return "hoge";
}
console.log(gethoge()); // hoge
</code></pre>
このように表示される。
function gethoge() {
return "hoge";
}
console.log(gethoge()); // hoge
クラスの指定
Highlight.jsが便利なのは、言語を自動的に検出してくれるところだ。ただし、自動検出が正しくない場合もあるため、明示的に言語を指定したいときには、codeタグに「language-言語名」という形式でクラスを指定することができる。
例えば、「JavaScript」と指定するには、codeタグに language-javascript」のクラスを指定すればOK。
<pre><code class="language-javascript">function gethoge() {
return "hoge";
}
console.log(gethoge()); // hoge
</code></pre>
「language-javascript」クラスが指定されたことで、表示が変わった。
function gethoge() {
return "hoge";
}
console.log(gethoge()); // hoge
HTML特殊文字はエスケープする
以下の「HTML特殊文字」は、エスケープしないと表示できない。
| 表示 | 記号 |
|---|---|
| < | &lt; |
| > | &gt; |
| & | &amp; |
| ' | &#39; |
| " | &quot; |
手動で変換するのは大変なので、エディタで一括置換するか、HTML特殊文字変換ツールなどを利用して対応するといいかも。
ハイライト表示しない
ハイライト表示せずに、プレインテキストとして表示するには、codeタグに「language-plaintext」クラスを指定する。
<pre><code class="language-plaintext">Plain Text</code></pre>
こうなる。
Plain Textハイライトを無効にする
ハイライトを無効にするには、codeタグに「nohighlight」クラスを指定する。
<pre><code class="nohighlight">No Highlight</code></pre>
こうなる。
No Highlight行番号を表示する
行番号を表示するには「highlightjs-line-numbers.js」というプラグインをダウンロード(またはCDN)する必要がある。
https://github.com/wcoder/highlightjs-line-numbers.js/
使い方は、Highlight.jsの読み込みの後に、highlightjs-line-numbers.min.jsを読み込むだけ。初期設定の「hljs.highlightAll()」の後に「hljs.initLineNumbersOnLoad()」を記述すればOK。
<script src="<?php echo get_theme_file_uri('/js/highlight/highlight.min.js'); ?>"></script>
<script src="<?php echo get_theme_file_uri('/js/highlight/highlightjs-line-numbers.min.js'); ?>"></script>
<script>hljs.highlightAll(); hljs.initLineNumbersOnLoad();</script>
指定した行をハイライトする
highlightjs-line-numbers.jsを使うと指定した行をハイライトすることができる。pre要素に「data-line-highlight」属性を設定し、ハイライトする行を指定すればOK。
<div class="hljs-wrap">
<pre data-line-highlight="1, 3-5"><code>...</code></pre>
</div>
ちなみに「highlightjs-line-numbers.js」は、コードをtable要素を使って整形し、各行はtr要素でマークアップされて出力されるため、筆者は使っていない。
レイアウトシフトを防止する
Highlight.jsを使うと、コード周りの余白や文字サイズが変わるため、画面上のレイアウトがずれる現象が発生する。GoogleのUX指標でいうところの「CLS(Cumulative Layout Shift)」、レイアウトシフトという現象ですな。
CLSが0.25超えとなると、ページエクスペリエンスが「不良」となり、検索結果へ影響する。
なので、それを防止するコードをCSSへ記述しておく。
/**
Highlight.js
レイアウト・シフトを防止する
**/
pre code {
display: block;
overflow-x: auto;
padding: 1em;
line-height: 1.3em;
font-size: .9rem;
}
やっていることは、highlight.js が実行される時点で追加される「大きさに関する項目」を、ページ表示の時点で適用した状態にしているだけ。
まとめ
highlight.jsを使ってソースコードをきれいに表示させる方法を紹介しました。
ここで紹介した方法を基本として、いろいろなカスタマイズができるんだけど、筆者はそこまで必要としていないので別のサイトにお任せです。
現在、WordPressプラグインである「SyntaxHighlighter Evolved」を使ってソースコードをきれいに表示している。だけど、レイアウトシフトが発生してページエクスペリエンスが「不良」となっている。このため、highlight.jsを導入して回避したいと考えている。
この辺りは別の機会に紹介する予定。
おつかれさまでした。