jQuery まるでExcelのフィルタのようにドロップダウンで複数選択できるプラグイン
jQueryでExcelのフィルタのようにドロップダウンで複数選択できるプラグインの紹介です。

Excel に慣れたユーザーからは「Excel のあの機能を実現してよ」なーんて要望、よくありませんか。筆者はホントに多く聞きます。
今回は Excelのフィルタ機能のようにドロップダウン(プルダウン)の中身を複数選択したい場合に利用できるjQueryプラグイン を紹介します。
jQuery UI MultiSelect Widget
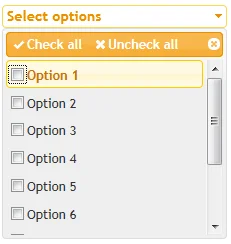
この jQuery プラグインの名前は「jQuery UI MultiSelect Widget」といいます。jQuery/jQuery UI を組み合わせて動作します。
使い方
使い方はとっても簡単。jQuery/jQuery UI、そしてこのプラグインのスクリプト、スタイルシートを組み込みます。そして、以下のような JavaScript を記述します。
$('対象の要素').multiselect({
checkAllText: 'Check All',
uncheckAllText: 'Uncheck All',
noneSelectedText: 'Select options',
selectedText: '# of # selected',
});
Text 値はもちろん日本語でも問題ありません。
| パラメータ | 内容 |
|---|---|
| checkAllText | チェックボックスを全選択するための項目ラベル |
| uncheckAllText | チェックボックスを全解除するための項目ラベル |
| noneSelectedText | 項目が選択されていないときに、ドロップダウンに表示するラベル |
| selectedText | 項目が選択されているときに、ドロップダウンに表示するラベル |
サンプルソース
サンプルソースはこうなります。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>multiselect blog post demo - jsFiddle demo by ehynds</title>
<script type='text/javascript' src='http://code.jquery.com/jquery-1.9.1.js'></script>
<script type='text/javascript' src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script>
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/ui-lightness/jquery-ui.css">
<script type='text/javascript' src="https://raw.github.com/ehynds/jquery-ui-multiselect-widget/master/src/jquery.multiselect.js"></script>
<link rel="stylesheet" type="text/css" href="http://erichynds.com/examples/jquery-ui-multiselect-widget/jquery.multiselect.css">
<style type='text/css'>
body {
font-size: 13px;
}
</style>
<script type='text/javascript'>//<![CDATA[
$(function(){
$("select").multiselect({
selectedText: "# of # selected"
});
});//]]>
</script>
</head>
<body>
<select multiple>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
<option value="7">Option 7</option>
<option value="8">Option 8</option>
<option value="9">Option 9</option>
<option value="10">Option 10</option>
</select>
</body>
</html>
デモ
こちらのサイトから確認できます。
参考サイト
・jQuery UI MultiSelect Widget - Eric Hynds
現在、リンク切れとなっています。
まとめ
Excelのフィルタ機能のようにドロップダウン(プルダウン)の中身を複数選択したい場合に利用できるjQueryプラグインを紹介しました。
こういう便利なプラグインがあると、開発者としてはとても助かりますね。ありがたや、ありがたや。
気になったら試してみてくださいね。
おつかれさまでした。