kintone フィールドを編集不可にする Javascript
kintoneでフィールドを編集不可にするJavascriptです。

kintoneでフィールドの編集可/編集不可を切り替えるには「disabled」プロパティを変更することで対応できます。
ここでは kintoneでフィールドの編集可/編集不可を切り替える方法 を紹介します。
画面を開いたときにフィールドを編集不可にする
画面を開いたときにフィールドを編集不可にする方法を説明します。
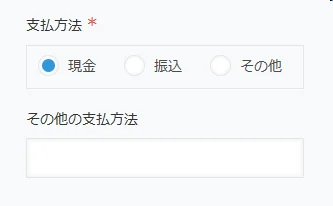
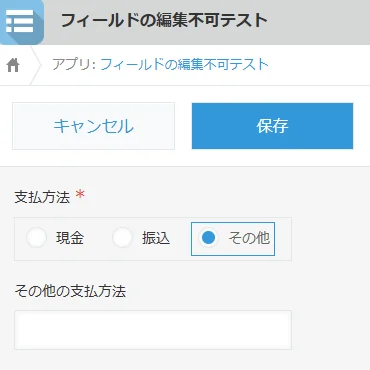
サンプルとなる画面
フィールドは下記の2つを用意しました。
- 支払方法
- その他の支払方法

フィールド名とフィールドコードは一緒です。
仕様は「支払方法」フィールドで「その他」が選択された時だけ「その他の支払方法」フィールドを編集可とし、それ以外は編集不可とします。
サンプルコード
画面を開いたときにフィールドの編集可/編集不可を切り替えるコードです。
(() => {
'use strict';
// 新規・編集時
kintone.events.on([
'app.record.create.show',
'app.record.edit.show',
'app.record.create.change.支払方法',
'app.record.edit.change.支払方法'
], (event) => {
const record = event.record;
// 支払方法がその他を選択された時にその他の支払方法を編集可。それ以外は編集不可。
record.その他の支払方法.disabled = ( record.支払方法.value === 'その他' ) ? false : true;
return event;
});
})()
フィールドを編集不可にするには「disabled」プロパティに「true」を代入します。編集可にしたい場合は「false」を代入します。
アプリの設定がら「JavaScript / CSSでカスタマイズ」で作ったjsファイルをアップしましょう。
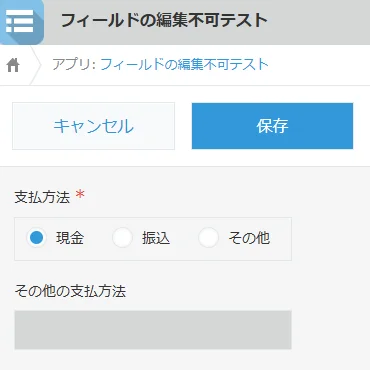
実行結果
支払方法が「現金」の場合は「その他の支払方法」フィールドが編集不可になっています。

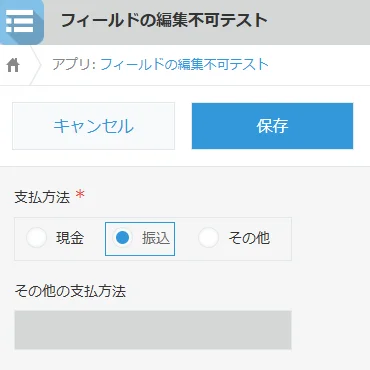
支払方法が「振込」の場合も「その他の支払方法」フィールドが編集不可になっています。

支払方法が「その他」になったら「その他の支払方法」フィールドが編集可になりました。

ふむふむ、いい感じですな。
参考サイト
とてもわかりやすくまとめられています。
フィールドの編集可/編集不可を切り替えてみよう - cybozu developer network
まとめ
画面を開いたときにフィールドの編集可/編集不可を切り替える方法を紹介しました。
条件によって使えるフィールドを限定するというのは、どんなアプリを作っても発生するんじゃないかな。アプリ利用者の入力ミスをなくすためにも、フィールドの編集可/編集不可を切り替えることは重要だと思います。
おつかれさまでした。