kintone 別アプリのテーブルをコピーする Javascript
kintoneで別アプリのテーブルをコピーするJavascriptです。

ルックアップで別アプリのテーブル情報を持ってくるというカスタマイズになります。例えば、単価マスタアプリに設定したテーブル情報を、見積アプリに設定したテーブルへマルっとコピーしたいって場合に使える方法です。
プラグインなしで対応できるので、ぜひ業務の効率化に役立ててください。
ここでは kintoneで別アプリのテーブルをコピーする方法 を紹介します。
目次
ルックアップで別アプリのテーブルをコピーする
ルックアップで別アプリのテーブルをコピーする方法について説明します。
完成形の確認
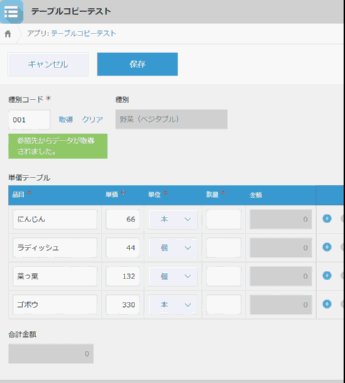
まずは完成形の確認です。
ルックアップで別アプリのテーブルがコピーされている様子です。

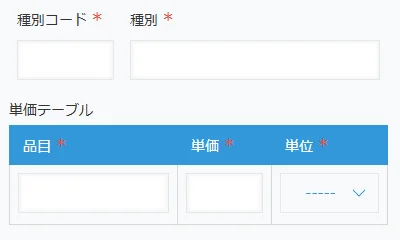
コピー元となるサンプル画面
コピー元となる画面です。仮で「単価マスタ」とします。

フィールド名とフィールドコードは一緒です。
仮のデータも用意します。種別コードのルックアップで単価マスタの単価テーブルを取得する仕様となります。


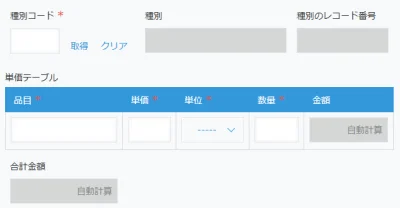
コピー先となるサンプル画面
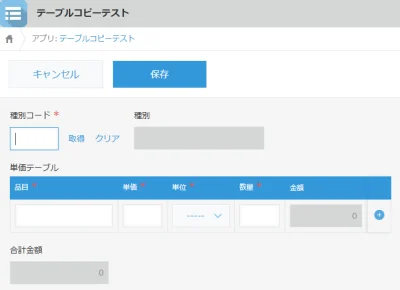
コピー先となる画面です。

フィールド名とフィールドコードは一緒です。
ルックアップで作成した「種別コード」フィールドをもとに、「種別」フィールドと「種別のレコード番号」フィールドを設定をします。

テーブル内の品目、単価、単位をコピーしてきます。テーブルのフィールド名は、コピー元と合わせておくと、コーディングが楽ですよ。

サンプルコード
ルックアップで別アプリのテーブルをコピーするコードです。
「kintone REST API Client」が必要となるので、コードアップロード時に一緒にURL指定をしましょう。
https://js.cybozu.com/kintone-rest-api-client/5.0.5/KintoneRestAPIClient.min.js
(() => {
'use strict';
// 種別コードルックアップ時、単価マスタの単価テーブル取得
kintone.events.on([
"app.record.create.change.種別のレコード番号",
"app.record.edit.change.種別のレコード番号",
], (event) => {
// レコード番号
const rId = event.record.種別のレコード番号.value;
if (!rId) { // クリアのとき消す用
event.record.単価テーブル.value = [];
} else { // ルックアップしてきた時用
getTable(kintone.app.getLookupTargetAppId("種別コード"), rId);
}
return event;
}
);
// async await は changeイベントでは使えないので外に出す。
// https://js.cybozu.com/kintone-rest-api-client/5.0.5/KintoneRestAPIClient.min.js
const getTable = async (appId, rId) => {
const client = new KintoneRestAPIClient();
const res = await client.record.getRecord({
app: appId,
id: rId,
});
// とってきた値を単価テーブルにセット
const obj = kintone.app.record.get();
if ( res.record.単価テーブル.value != undefined ) {
const count = res.record.単価テーブル.value.length;
// テーブル初期化
obj.record.単価テーブル.value = [];
for (let i = 0; i < count; i++) {
// レコード追加
obj.record.単価テーブル.value.push({
value: {
品目: {type: res.record.単価テーブル.value[i].value.品目.type, value: res.record.単価テーブル.value[i].value.品目.value},
単価: {type: res.record.単価テーブル.value[i].value.単価.type, value: res.record.単価テーブル.value[i].value.単価.value},
単位: {type: res.record.単価テーブル.value[i].value.単位.type, value: res.record.単価テーブル.value[i].value.単位.value},
数量: {type: 'NUMBER', value: ''},
金額: {type: 'CALC', value: '0'},
}
});
}
}
kintone.app.record.set(obj);
};
})()
フィールド値変更時イベントでは、ルックアップフィールドの変更を検知することができないので、ルックアップで「種別のレコード番号」を取得してきたイベントをトリガーにしています。
アプリの設定がら「JavaScript / CSSでカスタマイズ」で作ったjsファイルをアップしましょう。
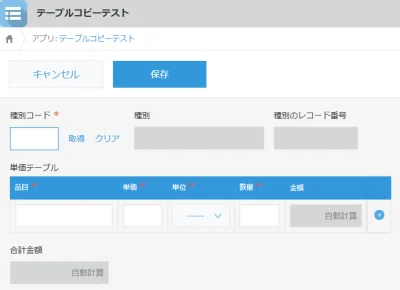
実行結果
それでは、実行結果を確認していきましょう。
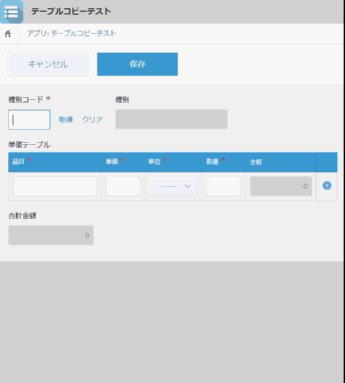
初期表示の画面です。

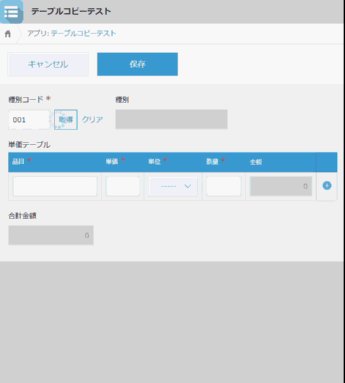
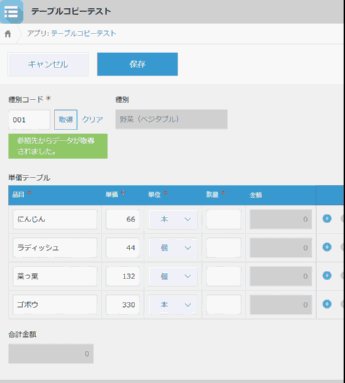
種別コードを入力してルックアップした様子です。単価テーブルが更新されました。

続いて種別コードを変更してルックアップした様子です。単価テーブルが上書きされました。

ルックアップをクリアすれば、初期表示に戻りました。

ふむふむ、いい感じですな。
不要フィールドを非表示にする
このままでも使えるんだけど「種別のレコード番号」フィールドが見えているとカッコ悪いので、非表示にしましょう。
こちらのコードを貼り付ければOKです。
// 新規・編集・詳細表示時にレコードID非表示
kintone.events.on([
'app.record.create.show',
'app.record.edit.show',
'app.record.detail.show',
], (event) => {
kintone.app.record.setFieldShown("種別のレコード番号", false);
return event;
});
余計なフィールドが消えて、スマートになりましたね。

フィールドを非表示にする方法は、こちらの「kintone フィールドを非表示にする方法 Javascript」で詳しく解説しています。
参考サイト
とてもわかりやすくまとめられています。
kintoneでテーブルをルックアップする #kintone - Qiita
まとめ
kintoneでルックアップを使って別アプリのテーブルをコピーする方法を紹介しました。
テーブルコピーの方法を調べているとき、どうしても有料プラグインの紹介が多く出てきますね。複雑な取得方法ならプラグインに頼った方がいいかもしれないですが、プラグインなしで対応できる範囲なら自前でコーディングした方がアプリに愛着もわくし、理解も深まるんじゃないかなと勝手に思ったりしています。
おつかれさまでした。