Brackets(ブラケッツ)のインストール方法と使ってみた評価
Brackets(ブラケッツ)のインストール方法と使ってみた評価を紹介します。
Bracketsとは、Adobe社が中心となって開発しているオープンソースのコードエディターのことです。WindowsやMacで利用できます。Github上で公開されているので、完全無料で利用することができます。
Adobe社によれば、「HTML、CSS、JavaScriptで開発されている、HTML、CSS、JavaScript用のオープンソースコードエディター」となっていますが、Java、C系、PHP、Rubyなど、40近くの言語でシンタックスハイライトが用意されており、これからの可能性は非常に高いと思っています。
とはいえ、「HTML、CSS、JavaScript」以外で最適化されているわけでありませんので、各言語に最適化されたIDE(統合開発環境)を選ぶのもありだと思います。
シンタックスハイライトされればエディタはなんでもいいという方にとっては、かなり使えるエディタなんじゃないかと思っています。もちろん、これからWebサイトの開発を学ぼうという方にも重宝すると思います。
しかし・・・、これまで値段が高いイメージのあったAdobe社がオープンソースとは・・・、ちょっと意外です・・・。
ここではBracketsのインストール方法、使い方、個人的な評価をしてみたいと思います。
個人的な評価ですのでご了承ください。
目次
インストール環境
- Windows 7 32bit
- Brackets 1.5
Bracketsのインストール方法
まずは Brackets公式サイト からインストーラーをダウンロードします。
・Brackets - A modern, open source code editor that understands web design.
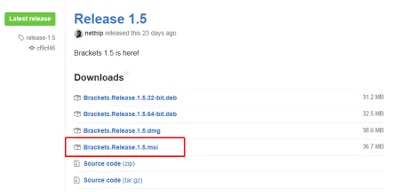
「Brackets.Release.1.5.msi」をクリックしてダウンロードします。

ダブルクリックでインストールを開始します。

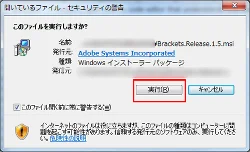
「実行」ボタンを押下します。

インストーラーは英語ですが、特に難しいことはありません。
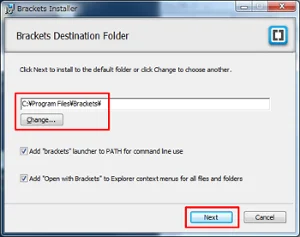
インストール先を変更する場合は、「Change」ボタンを押下します。
ここではデフォルト(C:/Program Files/Brackets)のまま進めます。
チェックボックスはOnのままにしておきましょう。「Next」ボタンで次へ進みます。

「Install」ボタンを押下してインストールします。

「Finish」ボタンを押下すればインストールはおしまいです。

スタートメニューから「Brackets」ボタンを押下すればBracketsが起動します。

おぉぉぉ、起動しましたね。

インストールはとても簡単でした。デフォルトで日本語化されているので、英語が苦手な方でもすぐに使えますね。
Bracketsの特徴
Bracketsをデフォルトのまま使ってみます。様々な特徴がありますので紹介します。
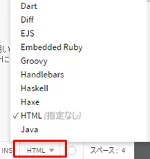
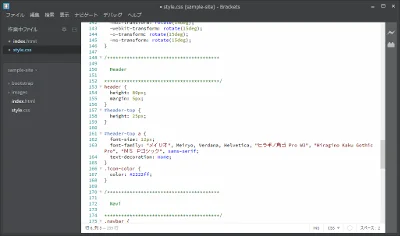
言語設定やインデント方法が簡単に変更できる
画面右下をクリックすると、言語設定やインデント方法が変更できます。言語は、保存したファイル名から自動で選択されますが、自分で変更することもできます。

インデントは、プログラマによってスペースだったりタブだったりしますので、簡単に自由に変更できるのはうれしいですね。ちなみに私はスペース2派です^^
![]()
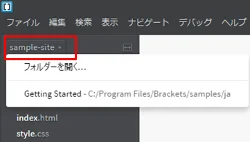
ドラッグ&ドロップでファイルやフォルダを開ける
Webサイトを作る場合、フォルダを作ってファイルを保存しますよね。Bracketsでは「ファイル」-「開く」でWebサイトのフォルダを開くこともできますが、ドラッグ&ドロップで開けるのも特徴です。切り替えはドロップダウンでおこないます。

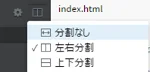
作業スペースを分割表示
Bracketsでは作業スペースを分割することができます。メニュー右上のボタンを押下すると、分割ダイアログが出てきます。上下と左右に分割できます。画面の小さいPCで開発していると邪魔になるかもしれませんが、大きいモニタがあればそれなりに重宝しそうです。


タグや括弧のハイライト表示
Bracketsではタグや括弧の範囲をハイライト表示してくれます。これがあると範囲の確認が容易ですね。

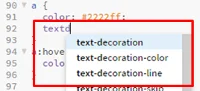
インテリセンス
BracketsではHTMLやCSSのコード候補の表示やコード補完機能があります。下図では「text-decoration」を入力していますが、「textd」とハイフンなしでも候補が出ています。作業効率も上がりますね。

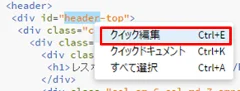
CSSのクイック編集
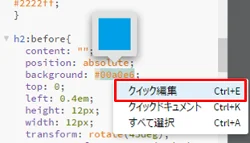
BracketsではCSSのクイック編集機能が用意されています。HTMLのIDやクラスにカーソルを当てて右クリックすれば「クイック編集」が開きます。
クイック編集は CTRL + E でも可。

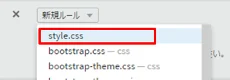
複数のCSSがある場合には、「新規ルール」を選択し、該当のCSSを選択します。

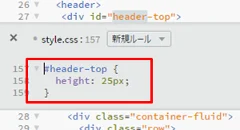
CSSのソースが表示されるので、その場で編集が可能です。

IDやクラスでCSSファイル内を探す必要がないので、この機能はかなり使えると思います。
色のクイック編集
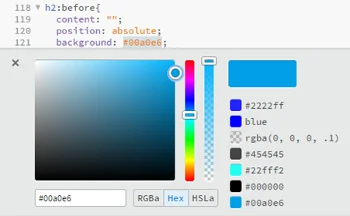
Bracketsでは色のクイック編集も用意されています。まずカーソルを色部分に乗せると、色が確認できます。右クリックで「クイック編集」を選択します。

カラーピッカーが出てくるので好きな色を設定できます。

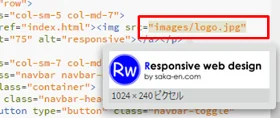
画像の表示
Bracketsでは画像ファイルのパスにマウスカーソルを当てると、その画像を表示してくれます。元画像のサイズも表示してくれるのがうれしいですね。

ライブプレビュー
Bracketsでは変更後の状態をすぐに確認できるライブプレビュー機能があります。この機能を使うには「Google Chrome」がインストールされている必要があります。「Google Chrome」をまだインストールされていない方は、これを機にインストールしましょう。
画面右の「稲妻」ボタンを押下します。

ChromeでWebサイトが開きます。HTMLやCSSなどを編集すれば、すぐに反映されます。

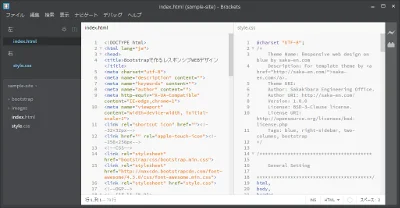
テーマを変更する
Bracketsはテーマも豊富です。人によって黒系の画面が好きな人もいれば、白系の画面が好きな人もいるでしょう。テーマを変更することでツールを使う楽しさを味わえますし、気分によってテーマ変更するのもありだと思います。
まずは以下のサイトでビジュアル的にどんなテーマがいいかを探します。
インストールしたいテーマが決まったら、画面右の「拡張機能マネージャー」ボタンを押下します。

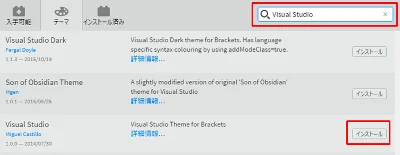
ここでは「Visual Studio」テーマをインストールしてみます。検索ボックスにキーワードを入力して「インストール」ボタンを押下します。

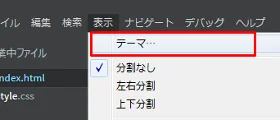
メニューバーの表示から「テーマ」を選択します。

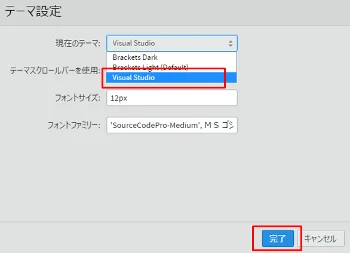
現在のテーマから「Visual Studio」を選択して、「完了」ボタンを押下します。

おぉぉぉ、VBっぽい画面になりましたねー。

結局のところデフォルトが一番よかったので私はでデフォルトのまま使っています。好みのテーマがあれば切り替えて利用しましょう。
拡張機能をインストール
デフォルトでも機能は十分ですが、拡張インストールすることで更なる作業効率アップが見込めます。取得は簡単です。テーマと同じく「拡張機能マネージャー」ボタンを押下し、検索ボックスにキーワードを入力して「インストール」ボタンを押下すればおしまいです。簡単ですね。

個人的にインストールしている拡張機能
どんな拡張機能をインストールするかは、扱う言語や好みもあるので「これをいれればいい」ということはありませんが、個人的にインストールしている拡張機能を紹介します。
| 拡張機能 | 説明 |
|---|---|
| Emmet | HTML、CSSの入力補助ツールです。わずかなスニペットで強力にコード補完してくれます。 |
| W3CValidation | ファイル保存のたびにValidation結果を表示してくれます。 |
| Beautify | HTML、CSS、Javascriptのコードをキレイに整形してくれます。保存時に自動整形もできます。 |
| Minifier | CSS、JavascriptファイルをMinifyしてくれます。保存時に.minファイルが作成されます。 |
| Brackets CSS Class Code hint | CSSファイルのクラス名やIDの入力時に入力補完してくれます。 |
| Brackets WordPress Hint | WordPressのコード補完をしてくれます。 |
| Brackets WordPress Functions Hints | WordPressのテーマやプラグインのための関数やテンプレートタグのコードヒントです。 |
| Brackets WordPress Hooks Hints | WordPressのテーマやプラグインのためのアクションフックやフィルターフックのコードヒントです。 |
| PHP SmartHints | PHPのコードヒントを表示してくれます。ユーザー定義変数にも対応されています。 |
| Simple JS Code Hints | JavaScriptのコードヒントを表示してくれます。 |
| 右クリック拡張 | 右クリックのメニューに、カット、コピペの追加や、大文字・小文字・URLエンコード・URLデコードなどの変換メニューが追加されます。コメント化も容易になります。 |
個人的にはWordpressのテーマ編集などをよくおこなうので、PHP、Wordpress系の拡張機能が中心となった感じです。他にも便利な拡張機能がたくさんあると思います。これは便利だというものがあればコメントもらえるとうれしいです。
まとめ
Brackets(ブラケッツ)のインストール方法と使ってみた評価を紹介しました。
個人的な評価としては「とても軽くて使いやすい」といった印象でした。IDEを使うとどうしても重くなるのですが、このBracketsはライトな感じでいいですね。とはいえ、拡張機能をガンガン入れていくと、IDE同様、起動や動作が重くなるんでしょうけどね・・^^;
コーディング作業をしてみた印象としては、CSSのクイック編集やライブプレビューでかなり効率化できたと思います。まだテンプレートサイトを作った程度でしか使っていませんが、今後も使い続けてみようと思いました。
皆さんもぜひ試してみてください。
おつかれさまでした。