IETesterとIE開発者ツールで古いバージョンの動作確認をする
IETesterというツールを使って古いバージョンの動作確認する方法です。
Web 制作をやっていると、必ず出てくる問題として各ブラウザでの動作確認です。特に、IE ( Interne Explorer ) のバージョンには気を使います。
ここでは IETesterを使って古いバージョンの動作確認する方法 を紹介します。
基本ブラウザ
筆者は開発時のメインブラウザは Firefox を利用しています。Firefox は正しく表示してくれるブラウザであり、Firefox でのチェック後、IE でのチェックをおこなっています。他のブラウザ確認は、その後におこないます。
Firefox⇒IE⇒Google Chrome⇒Safari の順番で確認しています。皆さんはどんな順番なのでしょうか?
IE9 開発者ツールを利用する
IE9 開発者ツールを利用すると、IE7 ~ IE9 までの表示を確認できます。IE5.5 ~ IE6 のシェアは、ほとんどなくなってきているので、IE7 以降だけ確認すればよいという方にはこちらの方が使いやすいかも知れません。
IE9 開発者ツールの利用方法
まず、IE9 にて、確認したいページを開きます。そして、F12 キーを押してください。すると、画面下に開発ツールが表示されます。このメニューの「ブラウザーモード」を選択すると、IE7 ~ IE9 までの表示変更ができます。切り替えして表示の確認ができます。

IETester を利用する
IETester を利用すると、IE5.5 ~ IE10 までの動作確認をおこなうことができます。ただ、バグがあるのか、たまにクラッシュしてしまいますので、ご利用には注意が必要かもしれません。
IETester のインストール
IETester のインストール手順です。

ここではバージョン 0.5.2 を利用しています。
ダウンロードした「install-ietester-v0.5.2.exe」をダブルクリックします。

次に「実行」をクリックします。

次に「I Agree(同意する)」をクリックします。

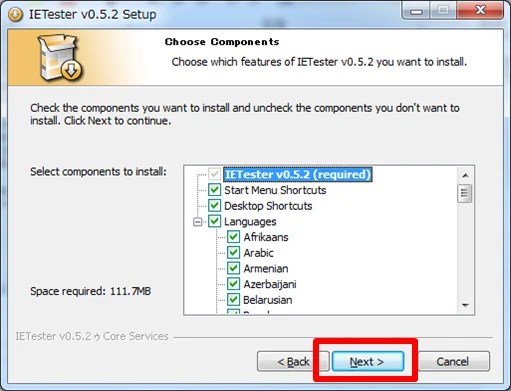
次に「Next」をクリックします。

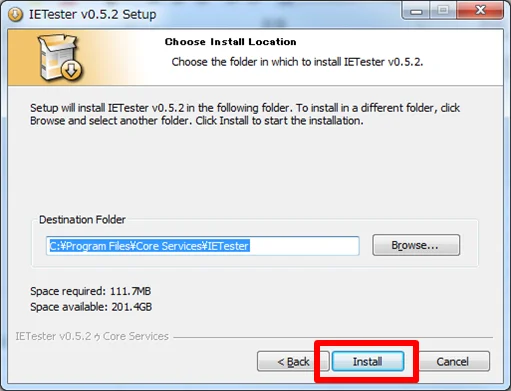
次にインストール先を選択し「Install」をクリックします。。

ここではデフォルトの「C:/Program Files/Core Services/IETester」へインストールします。
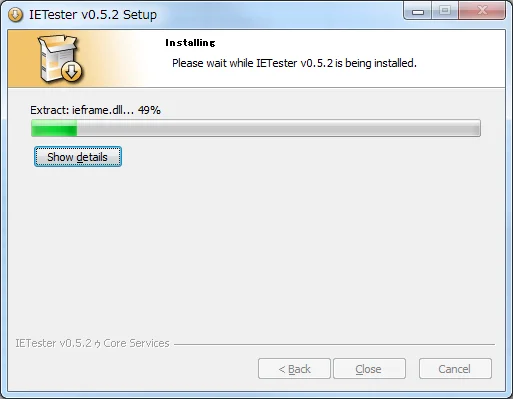
インストールが始まりましたね。

デスクトップにできた「IETester」のアイコンをダブルクリックします。

画面右側に、どの IE で表示するかの選択があるので、確認したいバージョンをクリックします。

URLを入力して表示を確認します。

まとめ
IETesterを使って古いバージョンの動作確認する方法を紹介しました。
古いバージョンの IE をどこまでサポートするかは、製作者次第だと思いますが、検証や修正にはそれなりに時間もかかるのも確かです。ユーザーには正しい表示で見て頂きたいですが、思い切って IE7 以降しかサポートしないというのも1つの決断かもしれませんね。
おつかれさまでした。