Visual Studio Code(Preview版)インストール方法と使ってみた感想
Visual Studio Code(Preview版)インストール方法と使ってみた感想です。
Visual Studio Code とはマイクロソフトが提供する、コードを書くのに最適化したエディタのことです。Windows だけでなく MacOS、Linux にも対応しており、Gitによるソースコード管理や、インテリセンス、コードリファレンス、デバッガなどの機能が搭載されています。Visual Studio の名前の通り、マイクロソフトが提供する開発ツールの1つに位置づけられています。Visual Studio は、これまで.NET開発者に愛用されてきており、C# を利用したアプリケーション開発、 ASP.NET や SQL Server による Web システムを開発する上では必須ツールとなりました。一方で Mac OS を利用している開発者にとっては敬遠された存在となったかもしれません。
.NET をオープンソース化し、.NETテクノロジーを様々なプラットフォームで使えるアプリケーション基盤へと広めていくという戦略の下、マイクロソフトが本気で作った(作る?)エディタなのかもしれませんね。
Microsoft Build2015 で Preview 版が公開されていたので試してみました。
インストール方法
今回は Windows にインストールしてみます。まずはこちらのページからセットアップファイルをダウンロードしましょう。
・https://code.visualstudio.com/

ダウンロードしたセットアップファイルを実行します。

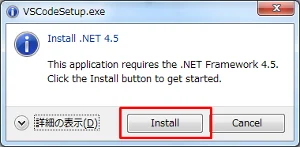
インストールするには .NET 4.5 が必要なようですね。Install ボタンを押下してインストールを開始しましょう。

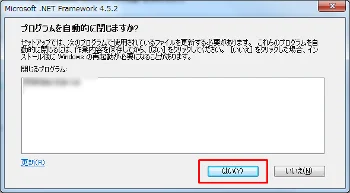
インストール中 .NET Framework を利用したアプリケーションが動作している場合は、アプリケーションの終了してよいかの問いがあります。作業内容を保存してプログラムを終了しましょう。

.NET Framework 4.5.2 のインストールが開始されました。

Visual Studio Code がインストールされています。

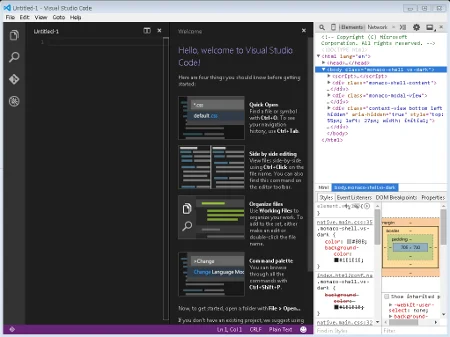
インストールが終わると、Visual Studio Code が起動します。Preview 版は英語しか対応していないみたいですね。

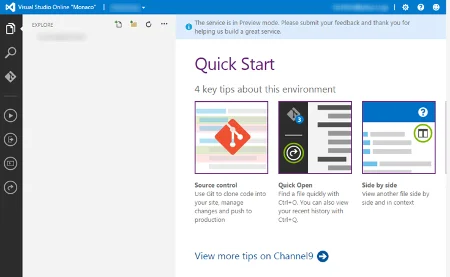
と、ここで画面をみて思ったのが Visual Studio Online "Monaco" に似ているということです。下は Visual Studio Online "Monaco" の画面です。そっくりですね。ということは中身は"Monaco"なのかな。

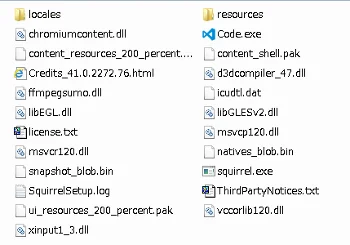
インストールされたディレクトリの中身はこんな感じです。
C:/Users/[ユーザー]/AppData/Local/Codeapp-0.1.0

ショートカットのコマンドを見てみると、以下のようになっています。
C:/Users/[ユーザー]/AppData/Local/CodeUpdate.exe --processStart Code.exe
Chrome や Firefox のように、起動時にアップデートするツールのようですね。
Visual Studio Codeを使ってみた
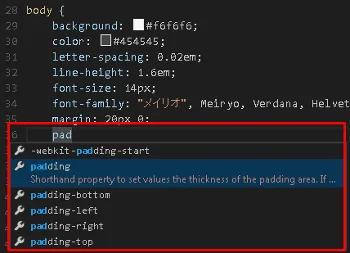
早速使ってみました。このサイトの WPテーマを開いてみます。css のコードを修正してみると、おぉぉ、コードの候補が表示されましたね。

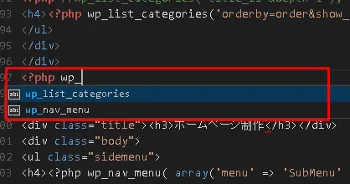
php のソースを開いて、「wp_」と入力すると候補が出ますが、これは既にこのソース内で使われている関数を候補として表示してくれているようです。

まとめ
Visual Studio Code(Preview版)インストール方法と使ってみた感想を紹介しました。
html, css でのWebサイト作成のエディタとしては十分使えるのではないかと思いました。でも今は無料化された Microsoft Expression Web 4 の方がよさげな気もします。あと Java の開発にも向いていませんね。ここでは紹介していませんが Java プロジェクトも開いてみました。インテリセンスはされるものの、新規クラスを作った時などはファイルが作られるだけで、main メソッドを補完してくれたりはしません。Java は Eclipse の方が圧倒的に使いやすいと思います。他にも Objective-C についてはインテリセンスなどの便利機能が使えないようです。そうなると iOS 開発においては、使う機会がないのかもしれません。・・・と、日本語化もされていない Preview 版で評価するのはアレですかね。これからどう進化するのか楽しみですね。
おつかれさまでした。