VS Code(Visual Studio Code)のインストール方法と使ってみた評価
VS Code(Visual Studio Code)のインストール方法と使い方を紹介します。

Visual Studio Code とは、Microsoft が開発したオープンソースのテキストエディタのことです。略称で VSCode と呼ばれています。
Visual Studio の名前がついていますが、これまでの Visual Studio とは違い、統合開発環境といったイメージはありません。シンプルで軽いエディタに、自分に必要なプラグインを追加インストールすることで機能拡張ができます。
これまで HTML/CSS/JavaScript のエディタとしては Brackets を使ってきました。
・Brackets(ブラケッツ)のインストール方法と使ってみた評価
ただ、それ以前に「Microsoft Expression Web 4」というツールを使っていたのと、最近の Microsoft がイケているという経緯から、VSCode はずっと気になっていました。気が付けばベータ版じゃなくなっていたので、そろそろ検証時期なのかなっと・・・。
※以前 Visual Studio Code Preview 版の評価 をしました。
ここでは Visual Studio Code のインストール方法と使い方・評価 を紹介します。
あくまで個人的な評価ですのでご了承ください。
Sponsored Links
目次
VSCodeのダウンロード
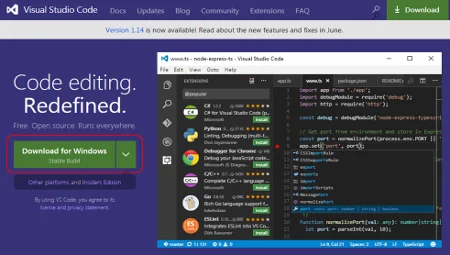
VSCode は、こちらのサイトダウンロードできます。
・Visual Studio Code - Code Editing. Redefined
Windows、MacOS、Linux にインストールすることができます。

VSCodeのインストール
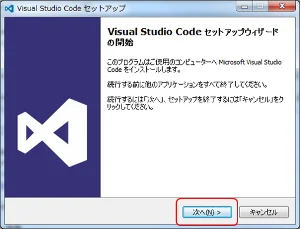
ダウンロードしたファイルを実行します。ここでは Windows7 に VSCode 1.14.1 をインストールします。
「次へ」ボタンを押下します。

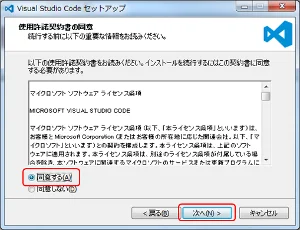
「同意する」を選択して、「次へ」ボタンを押下します。

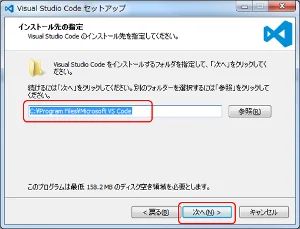
保存先を選択し、「次へ」ボタンを押下します。
ここでは C:/Program Files/Microsoft VS Code にインストールします。

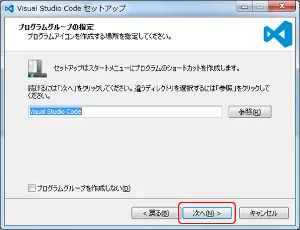
「次へ」ボタンを押下します。

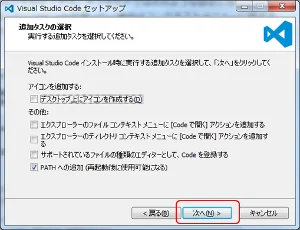
デフォルトでは下図のようになっていますが、必要に応じて追加してください。「デスクトップにアイコンを作成する」くらいにはチェックを入れておいた方がいいかも。選択したら、「次へ」ボタンを押下します。

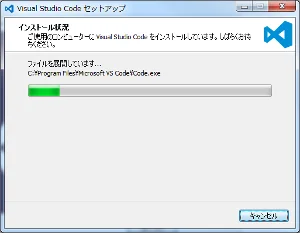
最終確認です。問題なければ、「インストール」ボタンを押下してインストールしましょう。

インストールは2~3分で終わります。

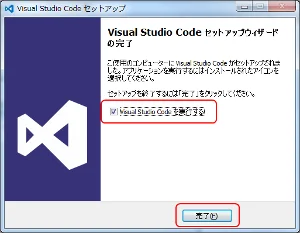
すぐに起動確認する場合には、「Visual Studio Codeを実行する」にチェックを入れておきましょう。「完了」ボタンを押下すればインストールは完了です。

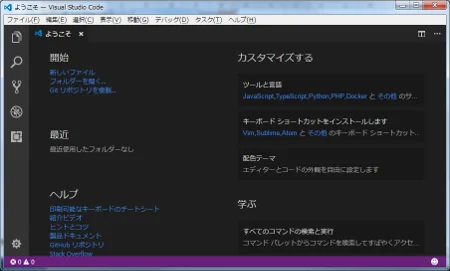
おおおー、起動しましたねー^^

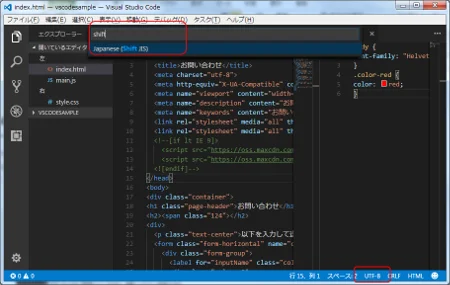
デフォルト言語が日本語じゃなかった場合には「VS Code(Visual Studio Code)を日本語化する方法」を参考にしてみてください。
Sponsored Links
VSCodeを使ってみる
早速 VSCode を使ってみます。画面周りは、直感でアレコレわかりやすくなっています。この辺りは MS 社ならではですね。
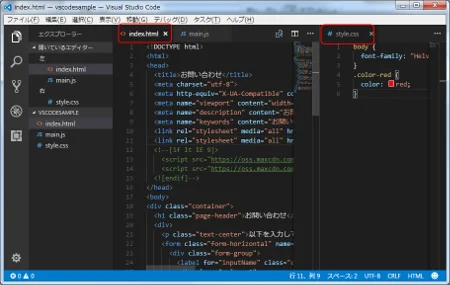
ソース名のタブをドラッグして移動すれば、ソースを横2分割で表示できます。

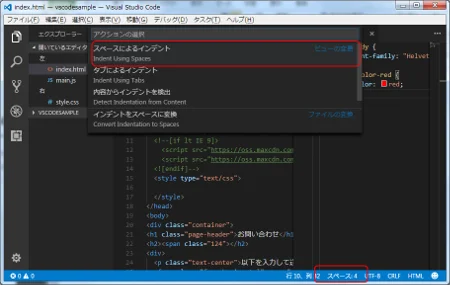
右下の「スペース:4」の位置をクリックするとインデントをタブにするかスペースにするか変更できます。ちなみに筆者は「スペース2」派です。

VS Code で新規にファイルを作ると、自動で UTF-8 にて保存されます。Shift_JIS などへ変更したい場合には、右下の UTF-8 をクリックすると、変更できます。

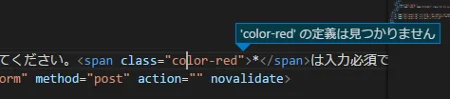
F12キーで「定義を表示」のショートカットキーがあるのですが(右クリックでも同じ)、CSS へはリンクしてくれませんでした。この辺りは Brackets の方が使い勝手がいいかも。

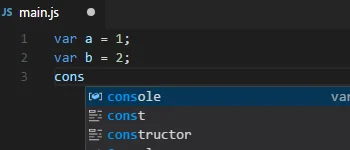
コードの自動保管(Intellisense)も充実していました。デフォルト設定で確認したのは HTML/CSS/JavaScript ですが特に違和感もなく、スラスラとコーディングできました。

そのほかの対応言語を確認する場合は、こちらの公式サイトから確認できます。
・Language Support in Visual Studio Code
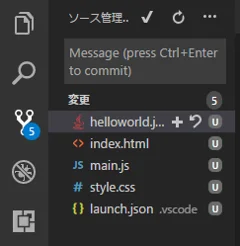
あらかじめ Git がインストールがされていれば、リポジトリに Push、Pull をおこなうことも容易です。

Javascriptのデバッグ
VS Code にはデバッグ機能があります。使うためには Node.js をインストールしておく必要があります。
LTS でも、最新版でも、環境に合わせてどちらかをインストールしてください。
LTS: Long-term Supportの略。長期サポートの安定運用のバージョン。
コマンドプロンプトから node --version でバージョン確認できます。

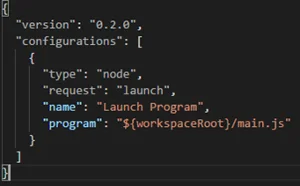
「デバッグ」-「構成を開く」で launch.json を開き、下記を追記します。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceRoot}/デバッグする js ファイル名"
}
]
}
ここでは main.js をデバッグするので、下図のようになります。

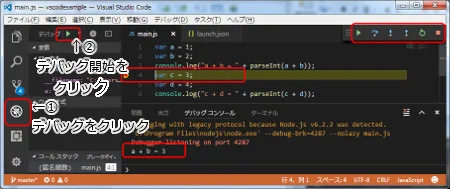
main.js というファイルを作り、下記のソースを記述します。
var a = 1;
var b = 2;
console.log("a + b = " + parseInt(a + b));
var c = 3;
var d = 4;
console.log("c + d = " + parseInt(c + d));
左メニューの「デバッグ」をクリックし、「デバックの開始」ボタンをクリックします。ブレークポイントを設定すれば、そこで止まってステップ実行もできますし、コンソールにログが出ていることも確認できます。

Sponsored Links
VS Codeの機能拡張
VS Code は機能拡張しなくても、インテリセンス(コード補完)、コードフォーマット、スニペットが利用できます。しかし、次のプラグインを導入することで更に便利になります。
| プラグイン | 説明 |
|---|---|
| Live HTML Previewer | HTMLをライブプレビューしてくれる。サイドプレビューモードと、フルプレビューモードがあり、どちらもVSコード内に変更を即座に反映して表示してくれる。 |
| View In Browser | HTMLファイルをブラウザで開く。ライブプレビューはしてくれないが、Ctrl+F1ですぐに開ける。ブラウザ確認を優先するならこっちかな。 |
| Debugger for Chrome | Google ChromeでJavaScriptのデバッグができる。 |
Live HTML Previewer
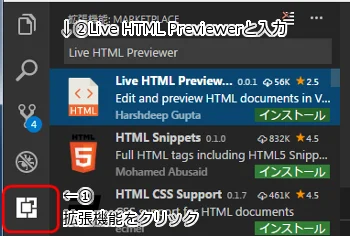
HTMLをライブプレビューしてくれる Live HTML Previewer の拡張機能をインストールしてみましょう。
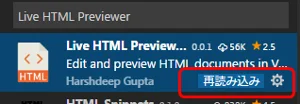
拡張機能をクリックして、検索ボックスに「Live HTML Previewer」と入力し、インストールをクリックします。

インストールが終わったら「再読み込み」をクリックします。

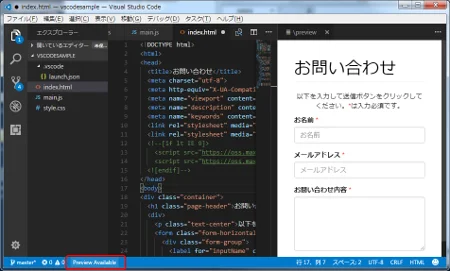
サイドプレビューするには "Ctrl+q s" のショートカットキーで右側に表示されます。
For side preview, use the keybinding 'ctrl+q s' or press 'F1' and type "Show side preview"

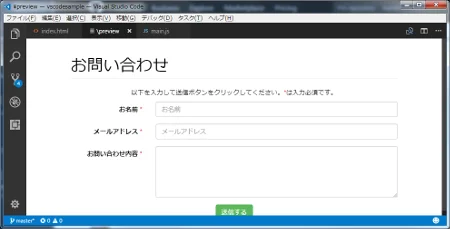
フルプレビューするには "Ctrl+q f" のショートカットキーで最大表示されます。
For full preview, use the keybinding 'ctrl+q f' or press 'F1' and type "Show full preview"

サイドプレビューでもフルプレビューでも、HTMLファイルを開いている状態でないとプレビューされないようです。
![]()
フルプレビューする場合にも、一度サイドプレビューをしてからでないとうまく動かないですね。筆者だけ?!
![]()
Debugger for Chrome
この拡張機能をインストールすると、Google Chrome で JavaScript のデバッグができます。さっきは Node.js を使ったデバッグ方法でしたが、ここではブラウザからの JavaScript の動きを検証できるので便利です。
使用するには launch.json を変更します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/index.html"
}
]
}
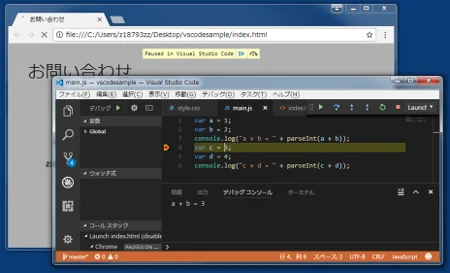
さっきと同じスクリプトで、同じ場所にブレークポイントを置きますが、Google Chrome が起動して、下図のように止まります。

ふむ、いい感じですね^^
まとめ
Visual Studio Code のインストール方法と使い方・評価を紹介しました。
Visual Studio Code 結構いい感じですねー。Visual Studio感がまったくないのが特にいい感じです。ネットで検索した感じでは評判も上々ですね。Atomからの乗り換えてるて方が散見されました。これから更にユーザーが増えていきそうですね。
他にも便利な拡張機能があるんでしょうけど、まだわかってません。どなたかオススメがあればコメントいただけると助かります。
おつかれさまでした。
Sponsored Links