Bootstrap4でテーブル内のDatetimePickerが裏側に隠れないようにする方法
Bootstrap4でテーブル内のDatetimePickerが裏側に隠れないようにする方法です。

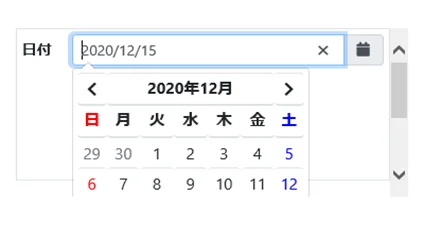
テーブル内にBootstrap4のDatetimePickerを組み込んだところ、あれれ?裏側に隠れてしまった・・・。

これではカレンダーを選択できない!
調べても全然情報が出てこなくて、解決には一苦労しました。
ここでは Bootstrap4でテーブル内のDatetimePickerが裏側に隠れないようにする方法 を紹介します。
解決方法
そもそもの原因はこれでした。
.table-responsive {
display: block;
width: 100%;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
「.table-responsive」には「overflow」プロパティが設定されています。ボックスの範囲内に内容が収まらない場合の処置を自分で設定することで解決できます。
自前のcssに下記を追加します。
.table-responsive {
overflow: visible !important;
}
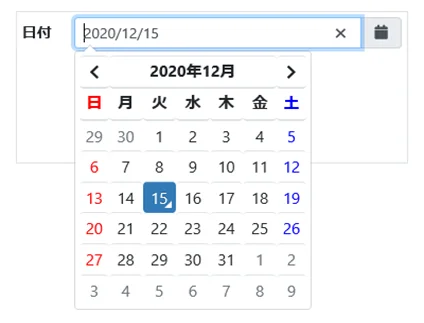
ページを再表示すれば・・・、

おおおー、ちゃんと表示された―!
参考サイト
まとめ
Bootstrap4でテーブル内のDatetimePickerが裏側に隠れないようにする方法を紹介しました。
わかってしまえば簡単なことなんですけどね。なんだか思ったよりハマったので、記事にすることにしました。
同じ問題で悩んでいる人の助けになればうれしいですね。
おつかれさまでした。