Font Awesomeをローカルに配置して使用する方法
Font Awesomeをローカルに配置して使用する方法です。

「Font Awesome」をCDNで読み込んでいただけど、これが結構重くて「PageSpeed Insights」のパフォーマンスに影響してた。そんなわけで、ローカルに置いて読み込むように変更したところいい感じに。その時の手順を備忘録として残しておく。
ここでは Font Awesomeをローカルに配置して使用する方法 を紹介します。
Font AwesomeのCDN
Font AwesomeのCDN読み込みは下記のように記述していた。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" integrity="sha384-Bfad6CLCknfcloXFOyFnlgtENryhrpZCe29RTifKEixXQZ38WheV+i/6YWSzkz3V" crossorigin="anonymous">
つまり、使っていたのは「Font Awesome v5.13.0」ってわけ。
Font Awesomeをダウンロードする
まずは、Font Awesomeをダウンロードする。
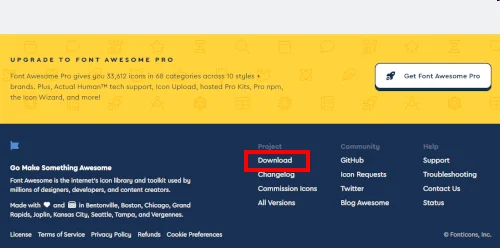
ダウンロードの場所がわかりにくいので、ページの一番下まで下がって、フッターの「Download」をクリックする。

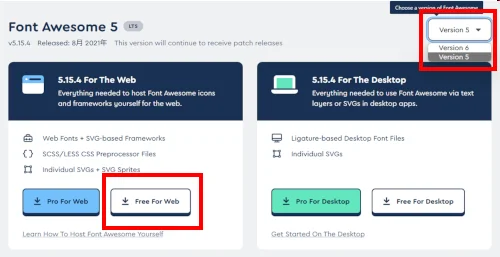
一段下の「Font Awesome 6」のエリアでドロップダウンを選択して「Version 5」を選ぶ。CDNでは「v5.13.0」だったけど、フリー素材は変わらないから「5.15.4 for the web」から「↓Free Font Web」をクリックしてダウンロードする。

CSSとフォントを配置する
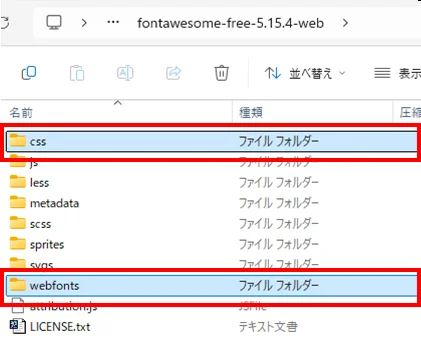
ダウンロードしたZIPファイルから「css」フォルダと「webfonts」を取り出して、テーマの中へ配置すればOK。

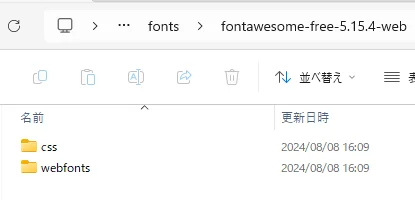
筆者の環境ではWordPressを使っているので下記の場所へ配置した。
wp-content/themes/(テーマ名)/fonts/~

これで配置はOK。CSSの記述はそのまま使える。
まとめ
Font Awesomeをローカルに配置して使用する方法を紹介しました。
Font Awesomeをローカルに配置して読み込むように変更したら、PageSpeed Insightsのパフォーマンスが改善されたんだよね。前回「Googleフォントをローカルに配置して使う方法」を紹介したけど、双方合わせたらいい結果が出たんだよねー。詳しいことは別の機会に紹介します。
おつかれさまでした。