CLSを改善するのにやったこと
CLSを改善するのにやったことです。

CLS(Cumulative Layout Shift/累積レイアウトシフト数)とは、Webページを表示した際に生じる、レイアウト崩れを示す指標のこと。
「PageSpeed Insights」で、CLSに不良が確認されたものの、当初は何をどう改善していけば合格となるかわからず、とりあえず調査、修正、検証の日々だった。
結論から言えば、以前の記事で紹介した「レイアウト・シフトをデバッグする方法」で解決できたわけだけど、他にもいろいろ試したので、備忘録として残しておきたい。
ここでは CLSを改善するのにやったこと を紹介します。
目次
画像はサイズを指定する
CLSの改善について検索すると、必ずといっていいほど出てくるこのワード。画像の埋め込み時にサイズを指定しておくと、画像が読み込まれる前からブラウザで適切なスペースが確保されてレイアウトのズレを防止できる。
具体的には、heightとwidthのパラメータを追加するというもの。
<img src="https://examples.com/image.jpg" alt="An example image" width="600" height="300">筆者はWordPressを使っている。WordPressのエディターで画像を埋め込めば自動でサイズ設定してくれるので、記事内の画像は変更不要だった。テーマは自作なので、テーマ内の画像にサイズ指定漏れがあれば追加するなどの対応が必要となった。
もちろん、動画やインラインフレームを配置する場合もサイズ指定は必須だ。
Adsenseの広告枠にスペースを確保する
Adsense広告を配置している場合、スペースを確保していないとレイアウトシフトが起こる。この場合、画像や動画の埋め込みにスペースを確保するのと同じように、ディスプレイ広告用にCSSでスペースを確保すれば解決できる。
Googleは高さの最小値を、最大広告サイズと同じにすることを推奨している。広告が配信されなかった場合は無駄なスペースになってしまうが、レイアウトのズレを防ぐことはできる。
ディスプレイ広告用のコードを下記のように記述する。.ads {
min-height: 100px;
}
@media (min-width: 768px) {
.ads {
min-height: 280px;
}
}
<div class="ads">
Adsense広告コード
</div>
筆者の場合、ディスプレイ広告サイズを固定していることもあって、このような記述となっている。自身の広告サイズに合わせて「min-heigh」の数値を変更してもらえればよい。
Adsenseの自動広告を停止する
Google Adsenseの自動広告がCLSの数値を悪くしていることがある。なぜなら、自動広告を有効にしているとレイアウトシフトが起きるからだ。これらの広告はどこに表示されるか事前にわからないので、表示エリアを確保することはできない。なので、自動広告は停止しておくことをおすすめする。
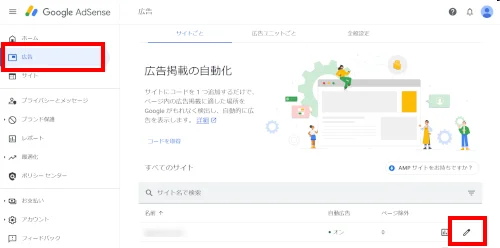
Adsenseの自動広告を停止するには、Adsenseの管理画面から「広告」を選択して設定したいサイトの「鉛筆マーク」をクリックする。
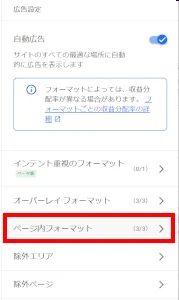
次に、右側に表示される「ページ内フォーマット」をクリックする。

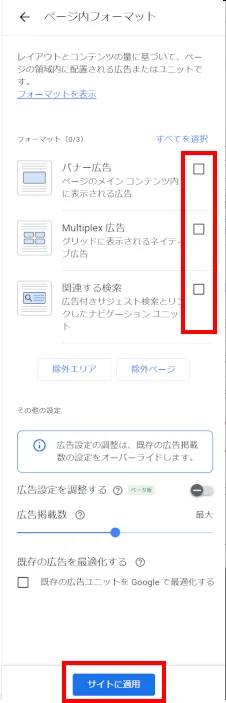
すべてチェックを外して、一番下にある「サイトに適用」をクリックすればOK。上の「←矢印ボタン」で戻ろう。

ちなみに「オーバーレイフォーマット」は、画面の上下左右に固定される広告や、全画面広告なのでCLSには影響しない。
Webフォントの読み込みを修正する
Webフォントが読み込まれるまでの間、システムフォントで読み込まれ、その後指定したフォントが読み込まれるとレイアウトシフトが生じる可能性がある。これは、「テキストが一瞬表示されない(FOIT)」と「テキストが一瞬代替フォントで表示される(FOUT)」といわれている。
これらは、フォントをローカルにインストールして事前読み込みを設定し、フォントファイルの読み込みを優先させるように指示すれば改善できる。
フォントをローカルにインストールする
このサイトでは、GoogleフォントとFont Awesomeを利用している。各フォントをローカルに配置して使う方法は、別の記事にまとめてあるので、そちらを見てほしい。
Googleフォントをローカルに配置して使う方法
Font Awesomeをローカルに配置して使用する方法
font-displayをoptionalまたはswapに設定する
CSSでfont-displayを「optional」または「swap」に設定することでレイアウトのズレが防止できる可能性がある。
- swap:指定フォントの読み込み中はフォールバックフォントを使用し、読み込みが完了したら切り替える
- optional:訪問者の接続速度に応じて、指定フォントを読み込むかどうかをブラウザに判断させる
筆者は「font-display: swap;」を指定して利用している。
コンテンツを動的に注入するようなプラグインは即停止する
コンテンツを動的に注入するようなプラグインを使っていて、レイアウトシフトが生じているなら、それを停止する検討をした方がいいだろう。
筆者もWordPressプラグインで、コードをきれいに表示するシンタックスハイライト機能をもった「SyntaxHighlighter Evolved」を使っていた。だけど、このプラグインのせいでレイアウトシフトが多大に発生し、また、それを防止する方法がなく、他のシンタックスハイライト機能ツールへ乗り換える必要があった。
結局、シンタックスハイライト機能として定評があり、使い方も簡単だった、highlight.jsを使うことにした。
もし、SyntaxHighlighter Evolvedを使っていてレイアウトシフトが生じているなら「SyntaxHighlighter EvolvedからHighlight.jsへ切り替える方法」を参考にして、切り替えることをおすすめする。
まとめ
CLSを改善するのやったことを紹介しました。
ここまでやってまだ改善ができないようであれば「レイアウト・シフトをデバッグする方法」を紹介したい。
上記リンクの記事内にあるように「Layout Instability API」を使うとサイト内のレイアウトシフトの発生をデバッグできる。CLSのデバッグをして、悪化している場所を絞り込めば、解決の糸口がつかめるかもしれない。原因の特定につながれば筆者もうれしい。
おつかれさまでした。