input type submitで設定している検索ボタンをSVGにする方法
input要素[type="submit"]で設定している検索ボタンをSVGにする方法です。

当サイトではサイト内検索フォームに、検索向けAdSense(検索エンジン広告)を使っていたんだけど、事情が合ってWordPressの検索フォームに戻すことにした。
どうせならアドセンス検索エンジンライクなフォームがいいかもと思ってみたら、疑似要素を使用できないinput要素でSVGをどうやって設定するんだ?って疑問が出てきた。
調査の結果「label」で囲ってあげればOKってことがわかった。
ここでは input要素[type="submit"]で設定している検索ボタンをSVGにする方法 を紹介します。
Sponsored Links
input要素[type="submit"]で設定している検索ボタンをSVGにする方法
それでは、input要素[type="submit"]で設定している検索ボタンをSVGにする方法について説明します。
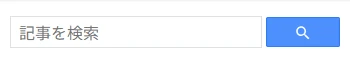
完成図
今回の完成図です。まあ、当サイトの検索フォームなんだけどね。

サンプルコード
input要素[type="submit"]で設定している検索ボタンをSVGにするには「label」で囲めば対応できる。
<input type="text" value="" name="srh" placeholder="記事を検索"/>
<label>
<input type="submit" />
<svg viewBox="0 0 24 24" width="18px" height="18px">
<path d="M15.5 14h-.79l-.28-.27C15.41 12.59 16 11.11 16 9.5 16 5.91 13.09 3 9.5 3S3 5.91 3 9.5 5.91 16 9.5 16c1.61 0 3.09-.59 4.23-1.57l.27.28v.79l5 4.99L20.49 19l-4.99-5zm-6 0C7.01 14 5 11.99 5 9.5S7.01 5 9.5 5 14 7.01 14 9.5 11.99 14 9.5 14z">
<path fill="none" d="M0 0h24v24H0z">
</svg>
</label>
あとはCSSで調整すればOKですな。
まとめ
input要素[type="submit"]で設定している検索ボタンをSVGにする方法を紹介しました。
無事に検索フォームができてよかったよかった。
おつかれさまでした。