レイアウト・シフトをデバッグする方法
レイアウト・シフトをデバッグする方法です。

事の発端は「PageSpeed Insights」で、「Cumulative Layout Shift (CLS)」に不良が確認されたから。「Google Search Console」で特定のページで発生していることを突き止めたものの、ページ内のどこで予期しないレイアウト シフトが発生しているのかさっぱりわからず。
とにかく、レイアウト・シフトの原因を検出できなければ修正はできない。
調べていくと「Layout Instability API」を使うとデバッグできることがわかった。
ここでは レイアウト・シフトをデバッグする方法 を紹介します。
Layout Instability APIとは
Layout Instability APIとは、レイアウト・シフトを測定してレポートしてくれるデバッグツールで、Chromiumブラウザでのみサポートされている。
つまり、このAPIを実装していないブラウザもあるけど、ChromeかEdgeを利用していれば問題ないってことですな。
レイアウト・シフトをデバッグする方法
では、レイアウト・シフトをデバッグする方法をサンプルコードをつかって紹介します。
サンプルコード
下記のJavascriptのコードをフッター部にでも貼り付けてください。
これで、レイアウト・シフトが発生したら「LayoutShiftオブジェクト」がconsole.log()で出力される。LayoutShiftオブジェクトには、検出されたレイアウト・シフトの情報が入っている。
使い方
実際にレイアウト・シフトが検出されたらどうなるのか、使い方を説明します。
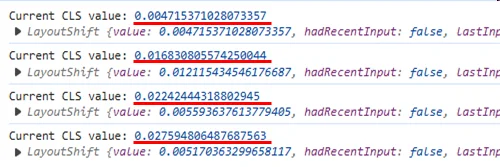
ChromeかEdgeでページを開いたら、F12キーを押して「Dev Tools」を起動する。コンソールタブを開くと下図のようになっている。

この赤線を引いた数値が、レイアウト・シフトのスコアとなる。これが大きいほど、レイアウト・シフトが大きく発生しているということになり、0.1を超えると改善が必要、2.5を超えると不良と判断される。
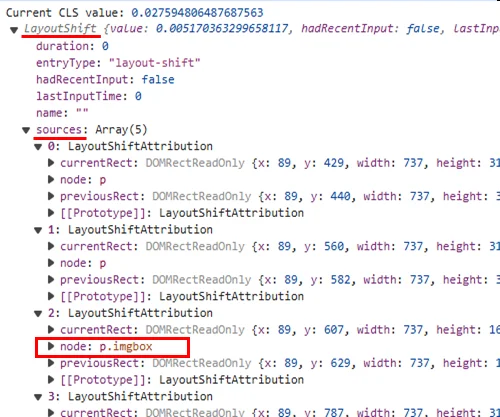
更に階層を下げていくと「sources」というシフトされた要素の配列が出てくる。この中に「node」というプロパティがあり、ここにdivやpなどのHTMLタグが表示される。

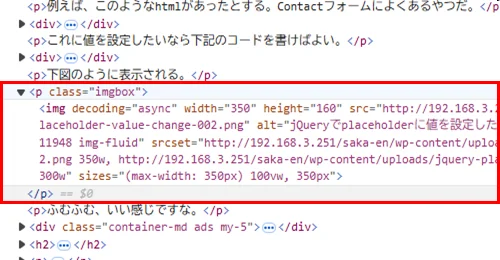
HTMLタグの部分をダブルクリックすると、該当の要素タブの位置へ移動してくれる。

あとはレイアウト・シフトが発生しないように修正すればOK。
まとめ
レイアウト・シフトをデバッグする方法を紹介しました。
デバッグツールを使ってレイアウト・シフトの発生元を特定したとしても、すべてのレイアウト・シフトの発生を抑える必要はない。CLS(Cumulative Layout Shift/累積レイアウトシフト数)は、0.1以下に収まっていれば「良好」と判断される。「PageSpeed Insights」や「Google Search Console」を使ってページを特定し、その中のどこで大きくズレが発生しているのかを特定して修正して検証していけば大丈夫です。
おつかれさまでした。