PageSpeed Insights 「フォームの要素にラベルが関連付けられていません」の改善方法
PageSpeed Insightsで「フォームの要素にラベルが関連付けられていません」のエラーが出た時の改善方法です。

この問題を解決すると、PageSpeed Insightsのパフォーマンス診断で、ユーザー補助のスコアアップにつながります。
ここでは PageSpeed Insightsで「フォームの要素にラベルが関連付けられていません」のエラーが出た時の改善方法 を紹介します。
エラーの内容
まずはエラーの内容を確認します。
フォームの要素にラベルが関連付けられていません。
ラベルを使用すると、フォームの各コントロールが技術支援(スクリーン リーダーなど)によって正しく読み上げられるようになります。
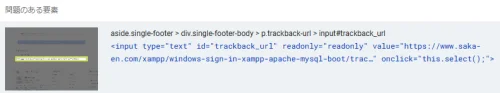
問題のある要素が指摘されているので、そこが修正箇所となります。

対策
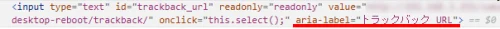
タグに「aria-label」属性を付与することで解消できます。

まとめ
PageSpeed Insightsで「フォームの要素にラベルが関連付けられていません」のエラーが出た時の改善方法を紹介しました。
ついつい設定を忘れてしまうので、気をつけないとですね。
これでPageSpeed Insightsのパフォーマンス診断で、ユーザー補助のスコアがアップが期待できるので、見つけたらすぐに修正しましょう。
おつかれさまでした。