Twitterのフォローボタンをブログやサイトに設置する方法
Twitterのフォローボタンをブログやサイトに設置する方法です。

Twitter公式のボタンは、実は簡単に作れます。作業時間も5分とかからないんですよ。ブログやサイトを運営していて、Twitterアカウントを持っているのであれば、ぜひ設置してみましょう。
ここでは Twitterのフォローボタンをブログやサイトに設置する方法 を紹介します。
Twitter公式のボタンを作る
Twitteボタンの作成は Twitter Publish でおこないます。下記のURLへアクセスします。
テキストボックスにTwitterのURLを入力し、右側の矢印をクリックします。

ここでは https://twitter.com/saka_en と入力しています。ご自身のアカウント情報に変更してご利用ください。
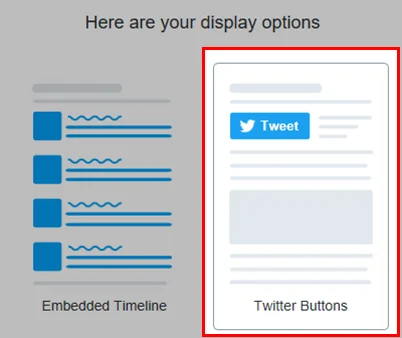
次に、右側の「Twitter Buttons」をクリックします。

左側の「Embedded Timeline」は、タイムラインを設置したい場合に利用します。ここでは割愛します。
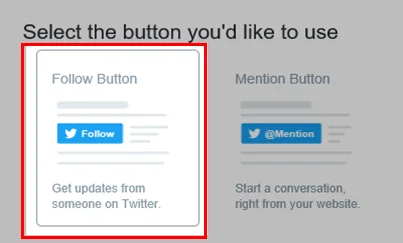
次に、左側の「Follow Button」をクリックします。
メンションボタン作る場合は右側をクリックします。ここでは割愛します。
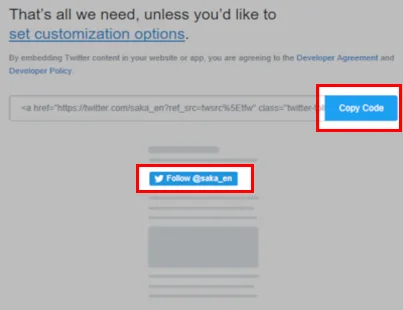
画面中央に仕上がりがプレビューされるので、これでよければ「Copy Code」をクリックして、ブログやサイトへ貼り付けましょう。

Twitterボタンのカスタマイズする
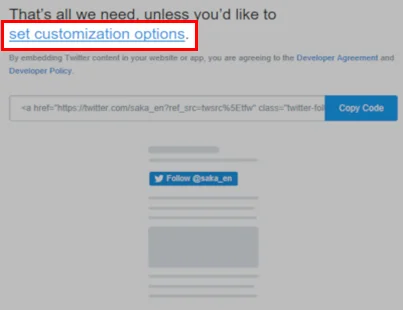
デフォルトのボタンが細長くてちょっと・・・と思った方は、「set customization options」をクリックしてカスタマイズしちゃいましょう。

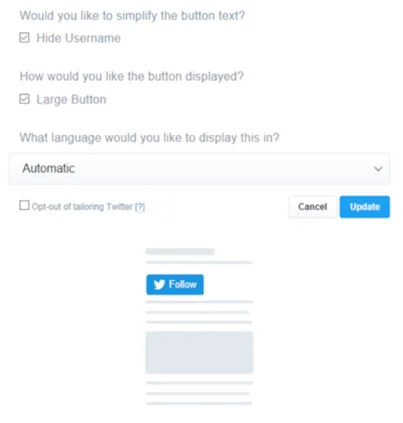
チェックを入れていけば、画面中央にプレビューが出ます。

Would you like to simplify the button text? ボタンにユーザー名を表示自宅ない場合はチェックを入れます。 How would you like the button displayed? 大きいボタンにする場合にチェックを入れます。。 What language would you like to display this in? 「Automatic」を選んでおけば、ページを見ている人の言語設定に合わせて表示してくれます。 Opt-Out of talloring Twitter ボタン自体に変化はありませんが、Twitterの「おすすめユーザー」欄に表示させたい場合はチェックを入れましょう。ちなみに私はチェックを入れていません。
最後に「Update」のボタンをクリックすれば、コードコピーの画面に戻りますので、「Copy Code」をクリックしてブログやサイトへ貼り付けましょう。
まとめ
Twitterのフォローボタンをブログやサイトに設置する方法を紹介しました。
Twitterのフォローボタン、簡単に作れましたね。出来上がったボタンは、ブログやサイトのプロフィール欄に設置してみてはいかがでしょうか。
皆さんも試してみてください。
おつかれさまでした。