IE11 開発者ツール(F12) エラーで表示されないを解決する方法
IE11の開発者ツール(F12)がエラーで表示されないを解決する方法です。
クライアントのPCでIE11開発者ツールを使おうと思ったところエラーが出て動かないという現象が発生しました。
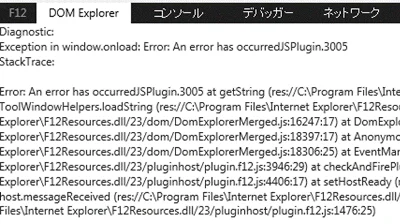
DOM Explorerにはこんなエラーが・・・。
Diagnostic Exception in window.onload: Error: An error has occurredJSPlugin.3005 StackTrace

これは困った・・・。
色々調べて解決したので方法を残しておきます。
ここでは IE11の開発者ツール(F12)がエラーで表示されないを解決する方法 を紹介します。
解決方法
調査したところ Microsoft Community に掲載がありました。
・Imposible use F12 Developer Tools (Exception in window.onload - Microsoft Community
結論 KB3008923 のセキュリティ更新プログラムをインストールすれば解決するとのことでした。こちらからダウンロードできます。
・32bit版
https://www.microsoft.com/en-us/download/confirmation.aspx?id=45134
・64 bit版
https://www.microsoft.com/en-us/download/confirmation.aspx?id=45154
パッチのインストールが終わると再起動を求められますのでご注意ください。
まとめ
IE11の開発者ツール(F12)がエラーで表示されないを解決する方法を紹介しました。
Windows Updateも最新だったのに・・・再起動したり・・・色々やりましたねぇ。正直かなり時間をつかってしまいましたよ・・・とほほ・・・。(頼みますよー、MSさーん!!)
とはいえ、パッチ適用後は快適に利用できています。

この情報が同じ境遇の皆さんのお役にたてるとうれしいですね。
おつかれさまでした。