WordPress本文中のmoreタグをアドセンス広告へ置換する方法
WordPressでmoreタグ置換する方法です。

目的は moreタグをGoogleアドセンスの広告に置換する ことです。なんで moreタグ を置換することにしたかというと、アドセンス広告の表示の遅さを解消する為です。以前はタイトル下にアドセンスの広告を表示していました。しかし広告の表示が遅く、ユーザーの目につく前に本文の方に到達してしまうため、広告が閲覧者の目に留まることがなかったのです。
それによりクリック率は低迷・・・。一般的なサイトのクリック率に比べると異様に低いということがわかり、これはいかんと対策を考えていたところでした。とはいえ、今更すべての記事の中にアドセンス広告コードを追加するのは時間がかかる・・・と思っていたところ、幸いにもすべての記事の中に moreタグ が入っていることを思い出し、これを置換すれば、本文中に広告を表示できるのではないかと思って試してみました。
ここでは WordPressでmoreタグ置換する方法 を紹介します。
世間一般のアドセンスクリック率って?
この本の著者によると、クリック率は 1~3% が普通なのだとか・・・。しかも、この本の著者が運営するサイトは、平均3%ほどのクリック率といいます。
 | 新品価格 |
このサイトのクリック率は 0.25~0.55 ほど。世間一般よりも低いということがわかります...orz。アドセンス広告を始めたときは全く意識していなかったのですが、ページの表示速度がGoogleの検索結果に影響するという情報を得た時に色々調べていたら、なんと、アドセンス広告のクリック率について書いてある記事がたくさんあり、クリック率を意識するようになりました。
アドセンス広告コードを理解する
以下のスクリプトを見てください。これは、Googleアドセンスで広告コードを取得した時の一行目のコードです。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
async 属性が指定されているため、非同期の広告コードとなっています。script 要素に async 属性を指定すると、「非同期で読み込み、読み込み終わり次第実行する」という動作をします。ページのレンダリングをブロックすることなくスクリプトを実行できるという特徴がある一方、アドセンス広告においては閲覧者が広告を見ることなく、サイト離脱する可能性があります。
これはWeb広告系企業で働いている友人から聞いた話なのですが、アドセンス広告の表示が遅いというのは割と有名な話だそうです。ですから確実にアドセンス広告を表示させるには、表示されるまでの時間を作る必要があるのです。
WordPressでmoreタグ置換する方法
さて、本題の moreタグ を置換する方法です。そもそも moreタグ って?という方のために、簡単に説明します。moreタグ は WordPress で記事を書く際に、テキストモードにすると出てくる
<!--more-->
のことです。下図の more ボタンを押下すると出てきます。

これを投稿すると、
<span id="more-99999"></span>
のように表示されます。
99999部分は記事IDが入ります。
この表示をアドセンス広告に置換してみます。
ソースコード
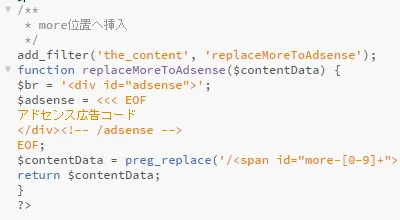
以下のソースを functions.php に追記します。
add_filter('the_content', 'replaceMoreToAdsense');
function replaceMoreToAdsense($contentData) {
$br = '<div id="adsense">';
$adsense = <<< EOF
アドセンス広告コード
</div><!-- /adsense -->
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"></span>/', $br . $adsense, $contentData);
return $contentData;
}
PHP の置換関数である preg_replace を用いて置換します。上述の通り、divタグ や pタグ などを使ってデザインを整えることも可能です。ページを表示して確認してみてください。
moreタグがすべての記事に入っているか?
そう、重要なのはこれなんです。moreタグ がすべての記事に入っているかどうかを調べる必要があります。まずは投稿一覧の検索ボックスに moreタグ を入れて検索します。
![]()
もし、公開済み件数と表示された件数が一致しない場合は、どこかの記事が抜けている可能性があります。moreタグ が抜けている記事を探すには、MySQLにログインして、記事タイトルを探します。
MySQLへのログイン方法は契約しているレンタルサーバー管理画面を参照ください。
SELECT * FROM `wp1_posts`
WHERE post_content NOT LIKE '%more%'
AND post_type = 'post'
ここではテーブル接頭辞 wp1 としています。環境によっては別のテーブル接頭辞となりますのでご注意ください。
上記の SQL を MySQL で実行すると post_title に該当の記事タイトルが現れます。これを投稿一覧から探して記事に moreタグ を追記するように変更します。もしかしたら moreタグ が含まれていない記事を見つけるもっと簡単な方法があるのかもしれません。私の場合 SQL に精通していましたので、このような方法をとりました。他の方法をご存知の方がいらっしゃればコメントいただけるとうれしいです。
まとめ
WordPress本文中のmoreタグをアドセンス広告へ置換する方法を紹介しました。
この対応で moreタグ までの情報を見ている間に、広告はきちんと表示されるようになりました。クリック率が上がったかどうかは、しばらく様子を見てからお知らせいたします。
おつかれさまでした。