SyntaxHighlighter EvolvedからHighlight.jsへ切り替える方法
SyntaxHighlighter EvolvedからHighlight.jsへ切り替える方法です。

これまで「SyntaxHighlighter Evolved」を使ってソースコードを表示してきたんだけど、レイアウトシフトを防止する方法がなく、他のシンタックスハイライト機能ツールを探すこととなった。
結局「highlight.js」というツールを導入することとした。シンタックスハイライト機能として定評があり、使い方も簡単だったからだ。
ここでは SyntaxHighlighter EvolvedからHighlight.jsへ切り替える方法 を紹介します。
実施は自己責任でお願いします。
目次
事前準備
SyntaxHighlighter EvolvedからHighlight.jsへ切り替えるために、事前準備をしておこう。
Highlight.jsを導入する
Highlight.jsの導入には、CDN経由、ダウンロード、ES6 モジュール(npm インストール)、Vue プラグインなどの方法がある。もっとも簡単なのは「CDN経由」で読み込みすることだけど、ページスピードのパフォーマンスを気にするならダウンロードして利用するのがおすすめだ。
まずは下記のページを見てHighlight.jsを導入してほしい。
highlight.jsを使ってソースコードをきれいに表示させる方法
レイアウトシフトを防止する方法も書いてあるので適用しておこう。
Search Regexプラグインをインストールする
「Search Regex」は、投稿した記事の本文やコメントを一括置換することができるプラグインだ。

これを使って「SyntaxHighlighter Evolved」の書き方であった”[]"で括っている言語を一括置換しようというわけ。
バックアップを取る
万が一、一括置換を失敗した時のために、WordPressデータベースのバックアップを取っておこう。筆者は「BackWPup」というツールを使っている。

他のツールでバックアップを取っていて、.sqlファイルが手元にある状態なら作業は不要。
Search Regexを使って一括置換する
Highlight.jsの導入とSearch Regexのインストールが済んだら、Search Regexを使って一括置換しよう。WordPress管理画面の左メニュー「ツール」から「Search Regex」を起動する。
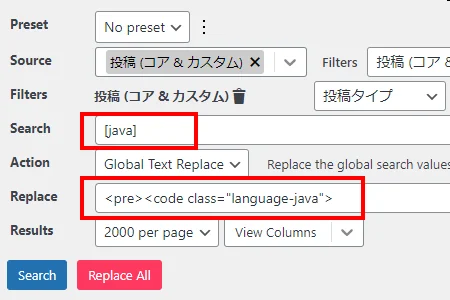
開始コードの置換(Javaの場合)
「Search Regex」の画面で、下図の赤枠のように入力する。

- Search : [java]
- Replace : <pre><code class="language-java">
これは「Java」のソースコードを、「SyntaxHighlighter Evolved」の開始コードから、「Highlight.js」の開始コードへ置換することを指示している。
Searchボタンを押すと、過去の記事と、実際に置換されるイメージが表示されるので、決心がついたら「Replace All」ボタンを押してみよう。
記事の件数にもよるけど、1分以内には置換が完了する。
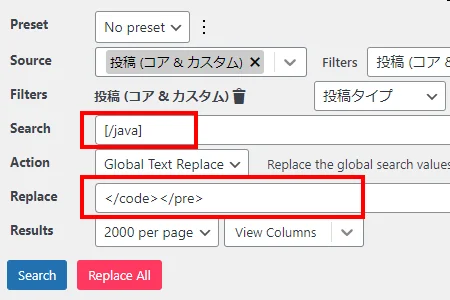
終了コードの置換(Javaの場合)
「Search Regex」の画面で、下図の赤枠のように入力する。

- Search : [/java]
- Replace : </code></pre>
これは「Java」のソースコードを、「SyntaxHighlighter Evolved」の開始コードから、「Highlight.js」の終了コードへ置換することを指示している。
Searchボタンを押すと、過去の記事と、実際に置換されるイメージが表示されるので、決心がついたら「Replace All」ボタンを押してみよう。
開始コードと同じ件数のはずなので、同じくらいの時間で完了する。
ハイライトの置換(Javaの場合)
記事で紹介しているソースコードの中には「java highlight="6-11"」なんて書いてあるのもの存在する。こういうのは一括置換できないので個別に対応するしかない。
投稿一覧で下図のように検索すると対象が出てくるので、地味な作業ではあるが、個別に修正していこう。

他の言語コードも置換
同じ要領で「PHP」や「Javascript」「HTML」「CSS」なども対応すればOK。
くれぐれもクラス指定のミスがないように、ね。
全ページ確認
全言語コードの一括置換が終わったら、置換対象となったページはすべて確認しておこう。
投稿一覧で下図のように検索すると対象が出てくるので、表示がおかしくないか確認しよう。もし表示崩れがあったら、個別に記事を直していく。

まとめ
SyntaxHighlighter EvolvedからHighlight.jsへ切り替える方法を紹介しました。
これでレイアウトシフトの防止ができて「CLS」も安定した。最初はなんとか「SyntaxHighlighter Evolved」を使っていけないかと模索したんだけど、結局どうにもならなかったなー。使っている人は今どうしているんだろう。Googleの検索順位が悪化していると思うんだけどなー。
念を押しておくけど、切り替えるときはバックアップを忘れずに。それから自己責任でお願いしますよー。
おつかれさまでした。