SyntaxHighlighter Evolved を使ってみる - WordPress plugin
WordPress プラグイン SyntaxHighlighter Evolved の紹介です。

このプラグインは ソースコードをキレイに表示する のに便利です。
WordPress のプラグイン管理画面から SyntaxHighlighter Evolved を検索し、インストール後「有効化」してください。もしくは、以下のサイトからダウンロードできますので、自分で配備して利用することも可能です。
・WordPress › SyntaxHighlighter Evolved « WordPress Plugins
</head>の上に<php wp_header();>を、footer.php<の</body>の上に<php wp_footer();>を記述してください。これがないと css や javascript ファイルが読み込まれません。
設定画面を開くと[Version 2.x」と「Version 3.x」が出てきます。
目次
SyntaxHighlighter Evolved Version 2.x
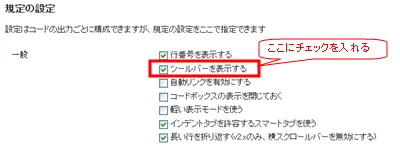
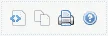
以下の画面にて、ツールバーを表示するとした場合、コード表示エリアにマウスオーバーすると、右上に「ソース表示」「クリップボードへコピー」「印刷」「プラグインについて」のツールバーが表示されます。

Version 3.x
ツールバーの表示は「プラグインについて」だけになります。マウスカーソルを使って、行選択をしても行番号は選択されません。ソース表示エリアでダブルクリックすれば、ソース全体が選択できるのでクリップボードにコピーすることができます。個人的には、ビジュアル的にもわかりやすいVersion 2.xを使っています。
「Version 2.x」は、Flashベースボタンを含むツールバーが表示されます。Flash Playerは2020年にサポートを終了することから当サイトでは「Version 3.x」へ変更しています。
使い方は簡単
使い方はとっても簡単です。ソースコードを、[表記したい言語] と [/表記したい言語]のタグで、"[]"で囲むだけです。後は、プラグインがソースコードを整形して吐き出してくれます。
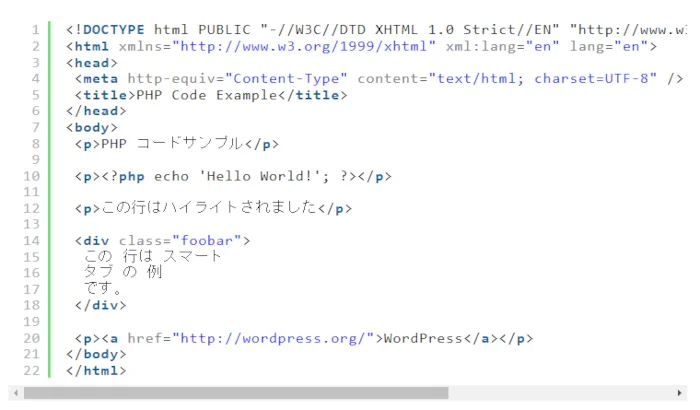
実際にやってみましょう。

結果はこんな感じです。


んー、簡単ですねー^^
上の設定画面で、「自動リンクを有効にする」のチェックを外しておけば、余計なリンクがなくなり、うっかりクリックしてしまっても、リンクされることもありません。
また、都度 [ ] で利用する際に、以下の設定も可能です。これをショートコードといいます。
ショートコードパラメータ
ショートコードパラメータの一覧です。
| パラメータ | 説明 | |
|---|---|---|
| auto-links | false | http:// から始まるURL記述がアンカー対応になるのを回避できます。 |
| gutter | false | 行頭番号無しに設定できます。 |
| toolbar | false | ツールバーを表示しません。 |
| light | true | 行頭番号もツールバーも表示しません。 |
| highlight | [1,2,3] | 指定した数値の行をハイライトします。カンマ区切りで設定しましょう。 |
| collapse | true | ソースコードを折りたたんだり、展開したりできます。 長いソースの時などに利用しましょう。 |
| first-line | 3 | 途中の行頭番号からの開始する値です。<ol start="3">と同じです。 |
| tab-size | 4 | tab インデントの幅サイズを設定できます。 |
| wrap-lines | false | 改行しないでスクロールします。 overflow:auto; の white-space:nowrap; と同じです。 |
使える言語も豊富
使える言語もこんなにたくさんあります。全23種類も利用できます。
| Brush name | Brush aliases |
|---|---|
| ActionScript3 | as3, actionscript3 |
| Bash/shell | bash, shell |
| C# | c-sharp, csharp |
| C++ | cpp, c |
| CSS | css |
| Delphi | delphi, pas, pascal |
| Diff | diff, patch |
| Groovy | groovy |
| JavaScript | js, jscript, javascript |
| Java | java |
| JavaFX | jfx, javafx |
| Perl | perl, pl |
| PHP | php |
| Plain Text | plain, text |
| PowerShell | ps, powershell |
| Python | py, python |
| Ruby | rails, ror, ruby |
| Scala | scala |
| SQL | sql |
| Visual Basic | vb, vbnet |
| XML | xml, xhtml, xslt, html, xhtml |
スタイルシートを変更
初期設定ですと、文字が日本語向けになっていないので、スタイルシートを変更します。
以下のスタイルシートを変更します。
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/styles/shCore.css
53 行目、54 行目辺りにline-height, font-family, font-sizeがありますので、サイトにあわせて好きに変更します。ここでは、以下のように変更しました。
/* line-height: 1.1em !important;
font-family: "Consolas", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace !important;*/
line-height: 1.5em !important;
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; font-weight: normal !important;
font-weight: normal !important;
font-style: normal !important;
/* font-size: 1em !important;*/
font-size: 11px !important;
次に89行目辺りに「.syntaxhighlighter .line」があります。ここに「word-break: break-all;」を追加しておきます。
.syntaxhighlighter .line
{
word-break: break-all;/*Add by saka-en.*/
}
word-break: break-all;は、単語の途中であっても問答無用で折り返します。適切な折り返しができないので好ましいとは言い切れませんが、文字列がはみ出してしまうよりはいいかということで、ここではとりあえず良しとしています。
ちなみにここで紹介している変更方法は、プラグインがアップデートされると元に戻ってしまうので注意してください。自前のCSSに書いた方がプラグインのアップデートに影響を受けないのでおすすめです。
クリップボードアイコンが表示されない
っと、ここでおかしなことに気がつきました・・・。下図のようにツールバーに、クリップボードアイコンの表示がないのです。
![]()
本来であれば、下図のようにクリップボードアイコンが表示されるはずなのに・・・。
![]()
実は syntaxhighlighter.php の 651 行目辺りに clipboard.swf へのパスが書いてあります。
echo "" SyntaxHighlighter.config.clipboardSwf = '"" . esc_js( apply_filters( 'syntaxhighlighter_clipboardurl', plugins_url('syntaxhighlighter/syntaxhighlighter2/scripts/clipboard.swf') ) ) . ""';n"";
clipboard.swf が以下のディレクトリに配備されていないのかと思い、確認してみました。
しかし、ありますね・・・・。なんで??
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/scripts/clipboard.swf
とにかく、何かの原因で読み込めないようですね。ひとつ上のディレクトリに、FTP でコピーしてみました。
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/clipboard.swf
続いて syntaxhighlighter.php の 651 行目辺りの clipboard.swf へのパスを変更します。
// echo " SyntaxHighlighter.config.clipboardSwf = '" . esc_js( apply_filters( 'syntaxhighlighter_clipboardurl', plugins_url('syntaxhighlighter/syntaxhighlighter2/scripts/clipboard.swf') ) ) . "';n";
echo " SyntaxHighlighter.config.clipboardSwf = '" . esc_js( apply_filters( 'syntaxhighlighter_clipboardurl', plugins_url('syntaxhighlighter/syntaxhighlighter2/clipboard.swf') ) ) . "';n";// Updater saka-en.
すると、表示が出ましたー^^
![]()
んー、いったい何故なのでしょうか。パーミッションの問題かと思いましたが、いずれのディレクトリも同じでした。原因がわかりませんでしたが、とりあえず解決したのでここまでとします。
どなたか原因をご存知の方がいらっしゃれば、コメントをいただけるとありがたいです。
追記:highlight.jsへ乗り換え
結局、当サイトは「SyntaxHighlighter Evolved」から「highlight.js」へ乗り換えることにしました。理由は、レイアウトシフトを防止する方法がなかったから。「SyntaxHighlighter Evolved」は、とてもよいツールだと思うんだけど、「CLS(Cumulative Layout Shift)」の低下がひどくてね。特に長いソースコードを記載した場合にひどい。CLSの低下は順位に影響するからね。
その点「highlight.js」なら、レイアウトシフトを防止する方法もあるので、もう一択って感じですね。
おつかれさまでした。