WordPress 管理メニューをカスタマイズして非表示にする方法
WordPressで管理メニューをカスタマイズして非表示にする方法です。

WordPressの管理メニューは、権限によってメニューの表示が変わります。大きく分けで、上部に表示される「メニューバー」、横に表示される「サイドバー」、ログインすると表示される「ダッシュボード」がありますね。
仕事柄ホームページの制作をしているのですが、お客様へ納品する際には、WordPressグループ権限を「編集者」や「投稿者」として設定しています。
「編集者」や「投稿者」の設定では、企業のホームページ運用にとって不要となる項目も多く、これらを取り除く必要があります。
ここでは WordPressで管理者以外の管理メニューから不要な項目を取り除く方法 を紹介します。
メニューは権限グループによって表示が変わる
WordPress管理画面のメニューは、権限グループによって表示が変わります。権限グループには下記のものがあります。
| 権限グループ | 説明 |
|---|---|
| 管理者 | なんでもできる |
| 編集者 | 投稿・固定ページ・カテゴリーなどの操作と他ユーザーの投稿が編集できる。テーマ・プラグイン・ユーザー・サイト設定は操作できない。 |
| 投稿者 | 投稿の操作ができる。固定ページや他のユーザーの投稿を編集することはできない。 |
| 寄稿者 | レビュー待ちの投稿を作成することができる。公開は編集者以上の権限グループのユーザーがおこなう。 |
| 購読者 | ログインして閲覧できる。 |
ユーザー権限グループについて詳しく知りたい方は、サポートサイトを確認ください。
サイドバーのカスタマイズ
まずは、WordPress管理画面の「サイドバー」をカスタマイズします。
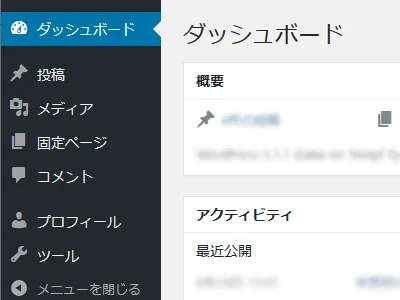
「編集者」のデフォルトのサイドメニューは下図のようになっています。

管理画面に出てくるメニューは、「ダッシュボード」、「投稿」、「メディア」、「固定ページ」、「コメント」、「外観」、「プラグイン」、「ユーザー」、「ツール」、「設定」などがあります。
「編集者」では「コメント」と「ツール」を非表示にします。非表示にするには「admin_menu」をフックします。
functions.phpへ下記を追記します。
// 管理メニューから不要な項目を取り除く(管理者以外)
add_action('admin_menu', 'remove_menus');
function remove_menus () {
global $menu;
//var_dump($menu);
// 管理者ではない場合
if (!current_user_can('administrator')) {
//remove_menu_page( 'index.php' ); // ダッシュボード
//remove_menu_page( 'edit.php' ); // 投稿
//remove_menu_page( 'upload.php' ); // メディア
//remove_menu_page( 'edit.php?post_type=page' ); // 固定ページ
remove_menu_page( 'edit-comments.php' ); // コメント
remove_menu_page( 'themes.php' ); // 外観
remove_menu_page( 'plugins.php' ); // プラグイン
remove_menu_page( 'users.php' ); // ユーザー
remove_menu_page( 'tools.php' ); // ツール
remove_menu_page( 'options-general.php' ); // 設定
remove_menu_page('wpcf7');
}
}
「編集者」では「外観」以降の表示は出ないけど、「管理者」で表示したくない場合などがあると困るのでサンプル的に載せています。
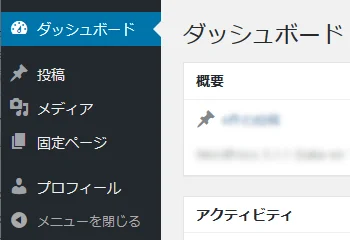
管理画面へログインすると・・・

おおおー、「コメント」と「ツール」がサイドメニューから消えたー。
メニューバーのカスタマイズ
次に、メニューバーをカスタマイズします。

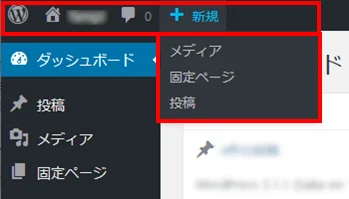
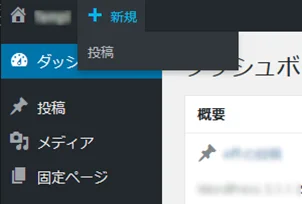
ここから「WordPress ロゴ」、「コメント」、「新規 - メディア」、「新規 - 固定ページ」を非表示にしてみます。非表示にするには「admin_bar_menu」をフックします。
functions.phpへ下記を追記します。
// 管理バーから不要な項目を取り除く(管理者以外)
add_action('admin_bar_menu', 'remove_bar_menus', 201);
function remove_bar_menus( $wp_admin_bar ) {
//管理者ではない場合
if (!current_user_can('administrator')) {
$wp_admin_bar->remove_menu( 'wp-logo' ); // WordPress ロゴ
//$wp_admin_bar->remove_menu( 'site-name' ); // サイト名
//$wp_admin_bar->remove_menu( 'view-site' ); // サイト名 -> サイトを表示
$wp_admin_bar->remove_menu( 'comments' ); // コメント
//$wp_admin_bar->remove_menu( 'new-post' ); // 新規 -> 投稿
$wp_admin_bar->remove_menu( 'new-media' ); // 新規 -> メディア
$wp_admin_bar->remove_menu( 'new-page' ); // 新規 -> 固定ページ
$wp_admin_bar->remove_menu( 'new-page' ); // 新規 -> ユーザー
}
}
メニューバーの右側にあるプロフィールを非表示にする方法もありますが、自分のプロフィール編集くらいしてもOKですのでここでは割愛しています。
再表示すると下図のようになります。

// サイトを見るときにツールバーを非表示にする
add_filter('show_admin_bar', '__return_false');
メニューバーは何かと邪魔になることが多いので、カスタマイズしておくことをおすすめします。
ダッシュボードのカスタマイズ
最後に「ダッシュボード」のカスタマイズです。

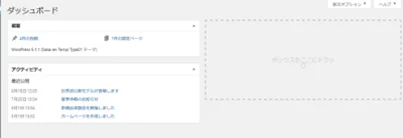
「クイックドラフト」や「WordPressニュース」などは不要なので非表示にします。非表示にするには「wp_dashboard_setup」をフックします。
// ダッシュボードから不要なウィジェットを取り除く(管理者以外)
add_action('wp_dashboard_setup', 'remove_dashboard_widgets');
function remove_dashboard_widgets() {
if ( !current_user_can('administrator') ) { //管理者ではない場合
global $wp_meta_boxes;
//unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']); // 概要
//unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity']); // アクティビティ
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']); // クイックドラフト
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']); // WordPressニュース
}
}
再表示すると下図のようになります。

ふむふむ、非表示になりましたね。
まとめ
WordPressで管理者以外の管理メニューから不要な項目を取り除く方法を紹介しました。
実はここで紹介した方法は非表示にしてているだけなので、直接URLを入力すればアクセスできてしまいます。
例えば、管理メニューのコメントを非表示に設定する方法を書きましたが、「/wp-admin/edit-comments.php」とURLを入力すればコメント一覧のページにアクセスできてしまいます。
さすがに一般ユーザーはそんなことしないと思いますが、導入時には注意しておきましょう。
おつかれさまでした。