WordPress画像挿入時にドメイン部分を削除する方法
WordPressで画像挿入時にドメイン部分を削除する方法です。

WordPressの投稿画面で「メディアの追加」から記事中に画像を挿入すると「https://ドメイン/wp-content/・・・」となり、ドメインを含むURLがimgタグのsrcに設定されます。リンク付きで画像挿入すればaタグのhrefにも設定されます。
WordPressの開発をおこなうにあたって、環境に左右されるのはちょっとやだなーと思い、後から画像のリンクパスを変更しなくてもいいようにドメイン部分を削除できないかと思った次第です。
ここでは WordPressで画像挿入時に画像リンクパスからドメインを消す方法 を紹介します。
現象の確認
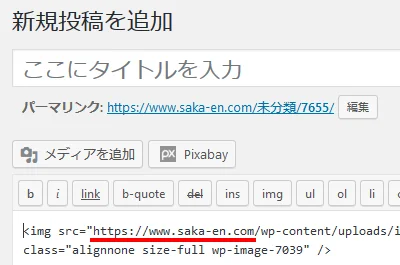
WordPressの投稿画面で「メディアの追加」から記事中に画像を挿入するとこうなります。

この赤線部分を消したいというのが今回のやりたいことです。
画像挿入時にドメイン部分を削除する
画像挿入時にドメイン部分を削除するにはテーマのfunctions.phpに下記を追加します。
/**
* 画像挿入時にドメイン部分を削除する
*/
function delete_domain_attachment_url( $url ) {
$regex = '/^http(s)?://[^/s]+(.*)$/';
if ( preg_match( $regex, $url, $matches ) )
$url = $matches[2];
return $url;
}
// 画像の挿入時ドメイン部分を削除
add_filter( 'wp_get_attachment_url', 'delete_domain_attachment_url' );
// リンク付き画像(aタグ入り)の挿入時ドメイン部分を削除
add_filter( 'attachment_link', 'delete_domain_attachment_url' );
wp_get_attachment_url、get_attachment_linkをフックし、正規表現を用いてドメイン部分を削除して絶対パスから相対パスにしています。
動作検証
では、早速動作検証してみましょう。
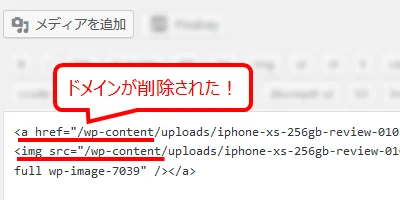
「メディアの追加」から記事中に画像を挿入すると・・・、

おおおー、ドメイン部分が削除されて挿入されたー^^
まとめ
WordPressで画像挿入時にドメイン部分を削除する方法を紹介しました。
これで環境に左右されることなく開発に打ち込めます。サイト移行の際にもパスを書き換えなくてすむので安心です。MySQLの知識があれば移行時に直接URLを書き換えることもできますが、リスクがありますからね。既にドメイン付きで運営している場合は「Search Regex」というWordPressプラグインを使うと一括置換できますよ。
おつかれさまでした。