WordPress ビジュアルエディタの見出し1を削除する方法
WordPressでビジュアルエディタの見出し1を削除する方法です。

ホームページでニュース記事を追加したり、ブログを運営したり、CMSを使って運用している会社は多いですよね。多くの企業担当者はhtmlやcssに精通しているわけではないので、ビジュアルエディタを使ってインプットしているんじゃないかと思います。当社のお客様も同様で、ニュース記事の追加やブログの記事にはビジュアルエディタを使ってもらっています。
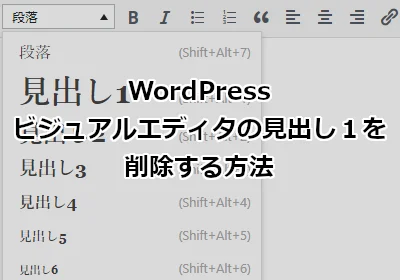
この中で問題になるのが「見出し1」や「見出し2」などのフォーマット。これはhtmlになったときに「h1」や「h2」などのタグに変換されて表示されます。「h1」や「h2」などは既にWordPressのテーマに直接書かれているので「見出し1」とかは正直使ってほしくない。とはいえ、使わないでくださいね、なんて言ったって人間なんだから間違って使ってしまうこともあります。
じゃあ選択肢から削除してしまえばいいか、というのが結論です。
ここでは WordPress ビジュアルエディタの見出し1を削除する方法 を紹介します。
不要な見出しを削除する
不要な見出しを削除するには「tiny_mce_before_init」をフックすればOKです。「block_formats」をいう配列を変更することで対応できます。
下記のコードをfunction.phpに貼り付けてください。
/**
* ビジュアルエディタから見出し1を削除
*/
function custom_tiny_mce_formats( $settings ){
$settings[ 'block_formats' ] = '段落=p;見出し2=h2;見出し3=h3;見出し4=h4;見出し5=h5;見出し6=h6;整形済みテキスト=pre;';
return $settings;
}
add_filter( 'tiny_mce_before_init', 'custom_tiny_mce_formats' );
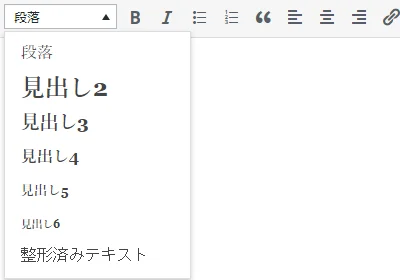
再表示すると・・・、

おおおー、見出し1が消えたー!
まとめ
WordPress ビジュアルエディタで不要な見出しを削除する方法を紹介しました。
WordPressが導入しているエディタは「TinyMCE」といってプラットホームに依存しないウェブベースのエディタです。
実はフォーマットのカスタマイズはかなり奥が深い。興味ある方は調べてみてください。
おつかれさまでした。